【S-LINK】デザイン詳細設定方法!見栄えが良くなる

S-LINKサービスの特徴の1つはです。
現時点で、8パータンのレイアウトデザインがありますが、これからもレイアウトデザインを追加する予定です。
レイアウトを変えるだけでお客様のWebページができますので、たまにはレイアウトを変えてみてはいかがでしょうか。
S-LINKをもっとキレイに表示するため、そして、豊富なレイアウトデザインを活用するため、
詳細設定方法について説明します。
目次
- 1.レイアウト詳細設定方法
- 1ー1.グリッドレイアウト
- 1ー2.ギャラリーレイアウト
- 1ー3.カードレイアウト
- 1ー4.リストレイアウト
- 1ー5.カルーセルレイアウト
- 1ー6.スライダーレイアウト
- 1ー7.ロゴグリッドレイアウト
- 1ー8.WallGridレイアウト
- 1ー9.カードスライダーレイアウト
- 2.共通パーツ設定方法
- 2ー1.ヘッダー設定
- 2ー2.フッター設定
- 2ー3.絞り込み設定
- 3.プロフィール設定方法
- 4.S-LINKをWEBページに埋め込む方法
- 5.まとめ
1.レイアウト詳細設定方法

1ー1.グリッドレイアウト
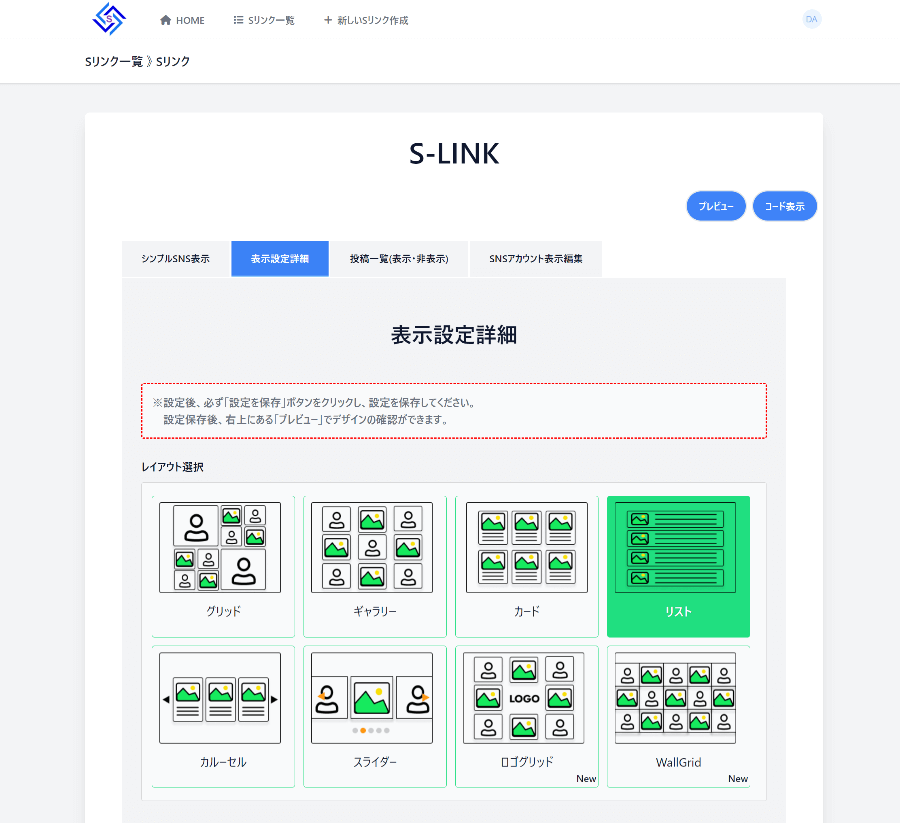
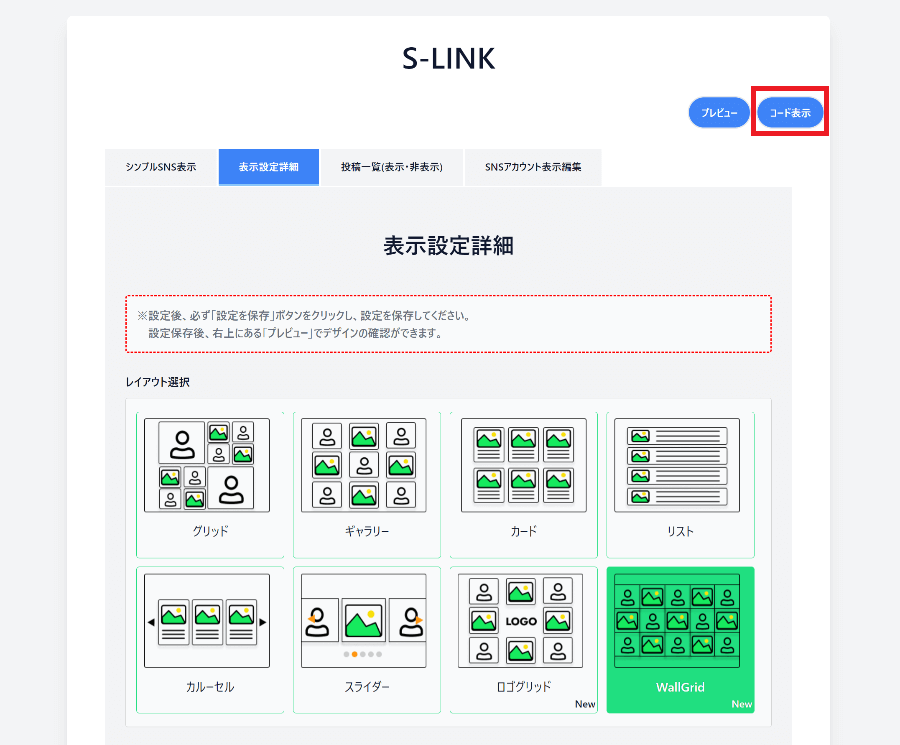
1.「表示設定詳細」タブをタップ

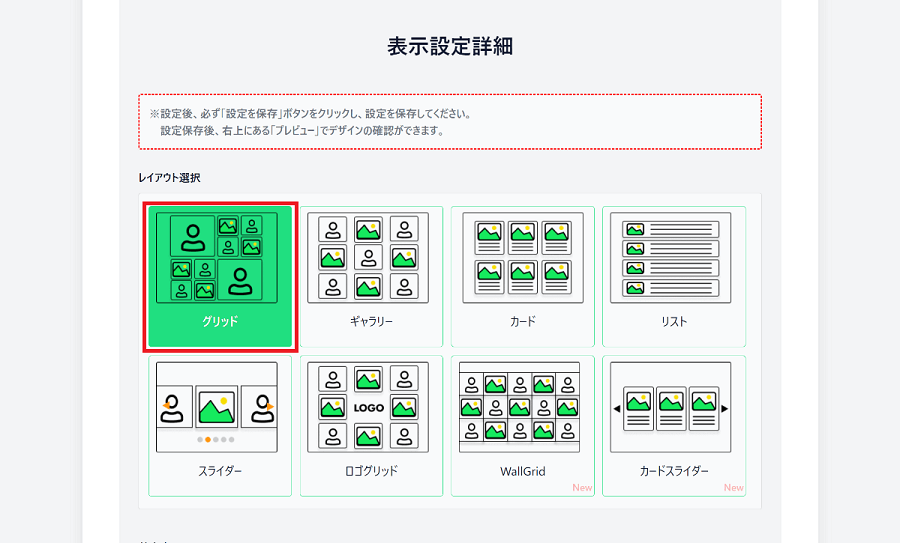
2.「レイアウト選択」から[グリッド]を選択

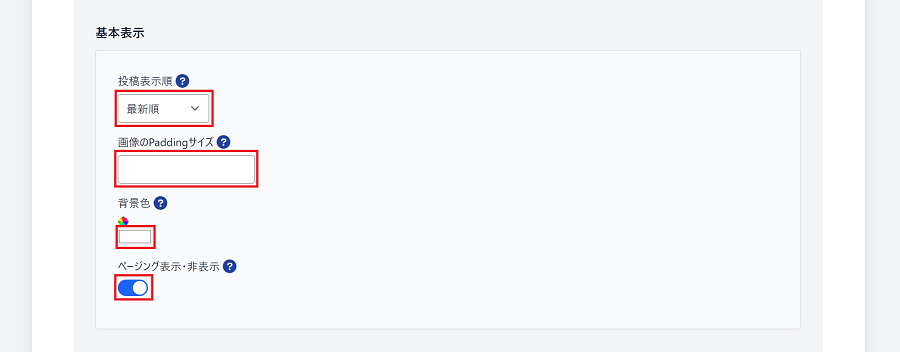
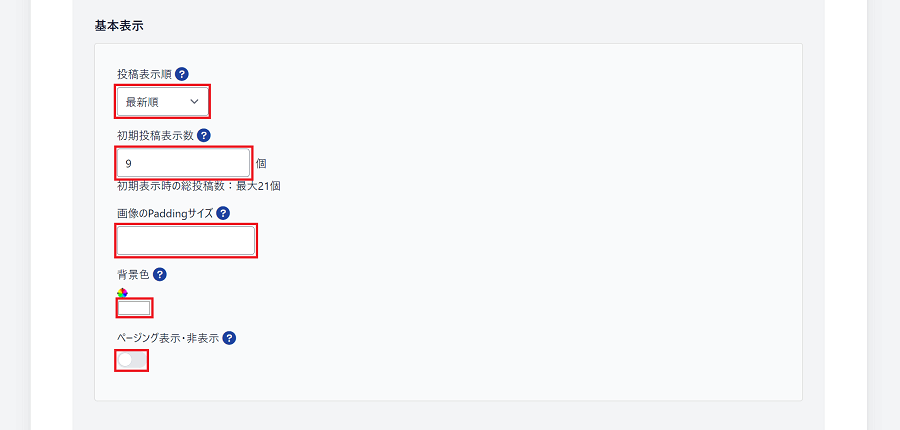
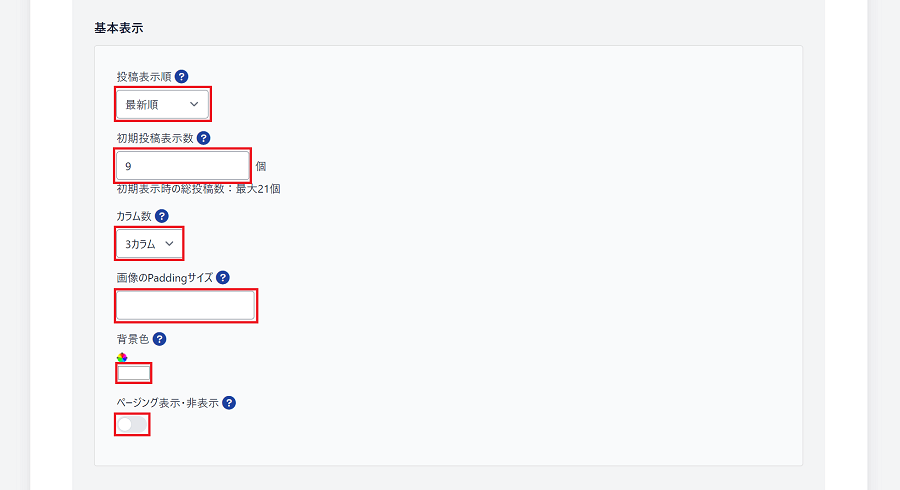
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック
※この処理を行わないと設定処理が完了しません。ご注意ください。

1ー2.ギャラリーレイアウト
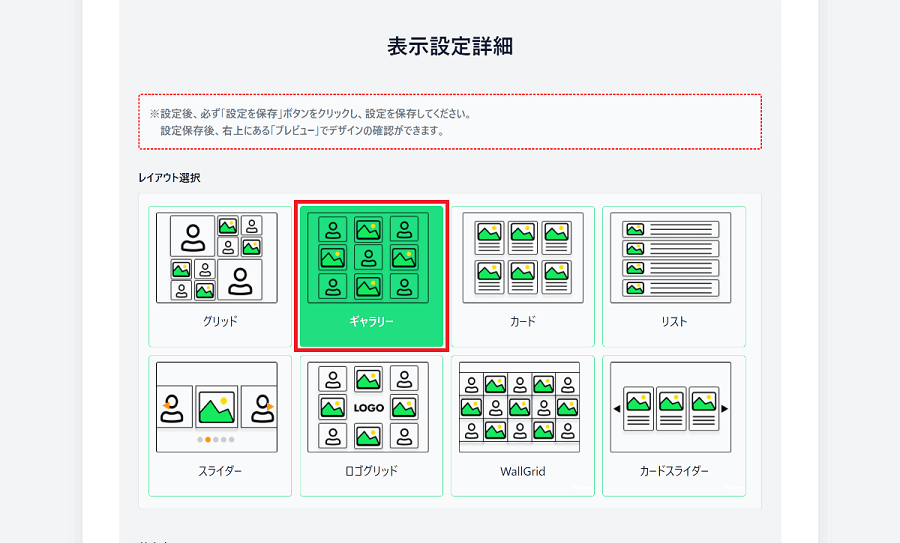
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[ギャリリー]を選択

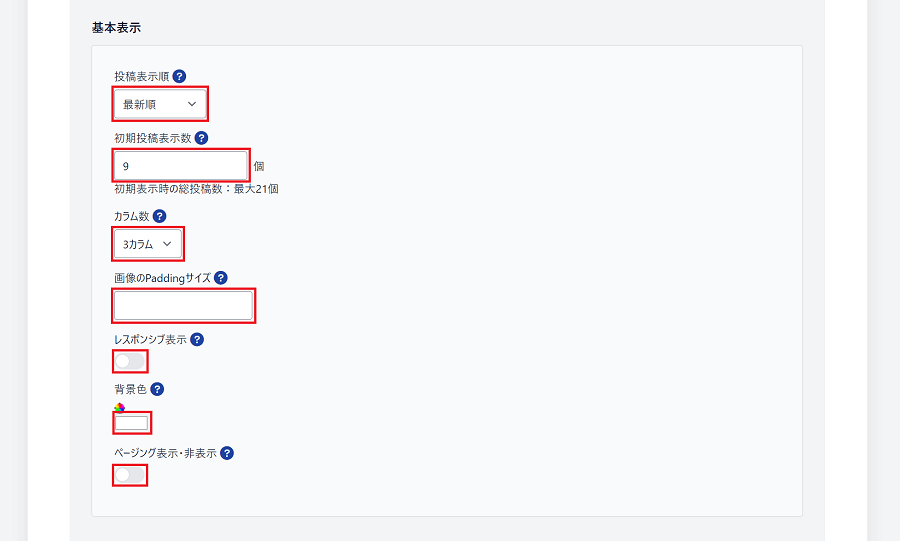
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「2カラム、3カラム、4カラム、5カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[レスポンシブ表示] ⇒ レスポンシブ対応選択
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

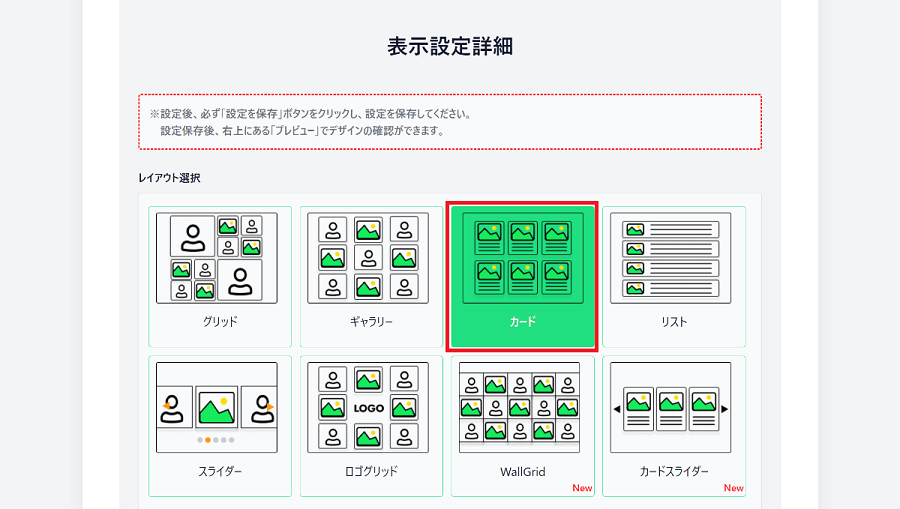
1ー3.カードレイアウト
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[カード]を選択

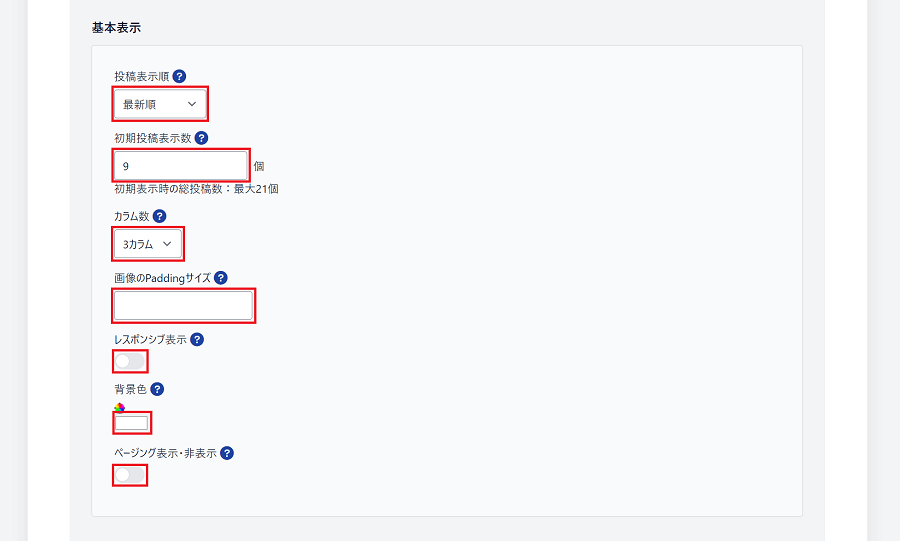
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「2カラム、3カラム、4カラム、5カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[レスポンシブ表示] ⇒ レスポンシブ対応選択
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

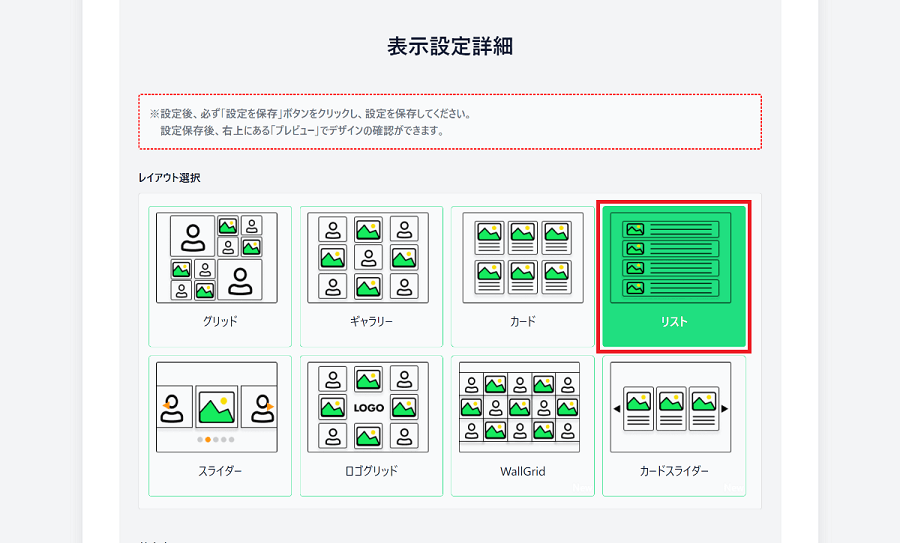
1ー4.リストレイアウト
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[リスト]を選択

3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

1ー5.カルーセルレイアウト
※現在、レイアウトデザイン変更中で使用不可です。
1ー6.スライダーレイアウト
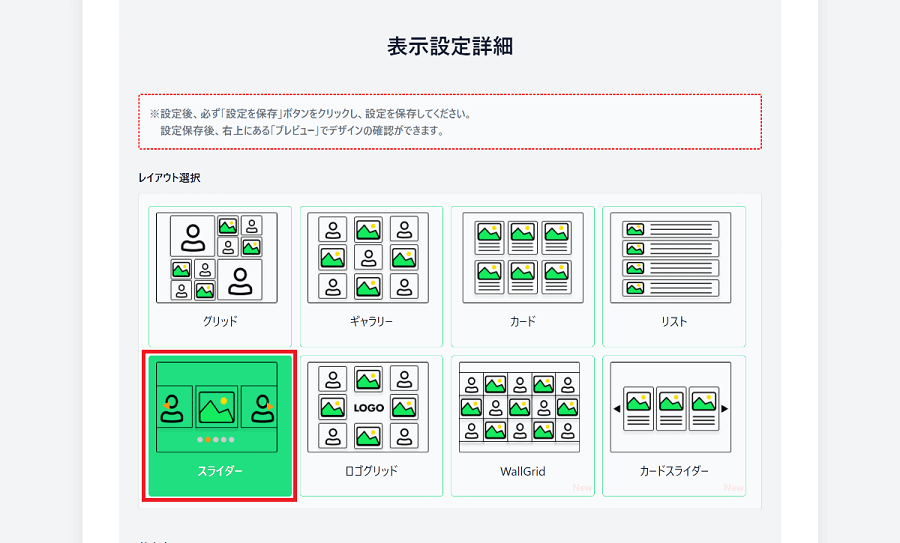
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[スライダー]を選択

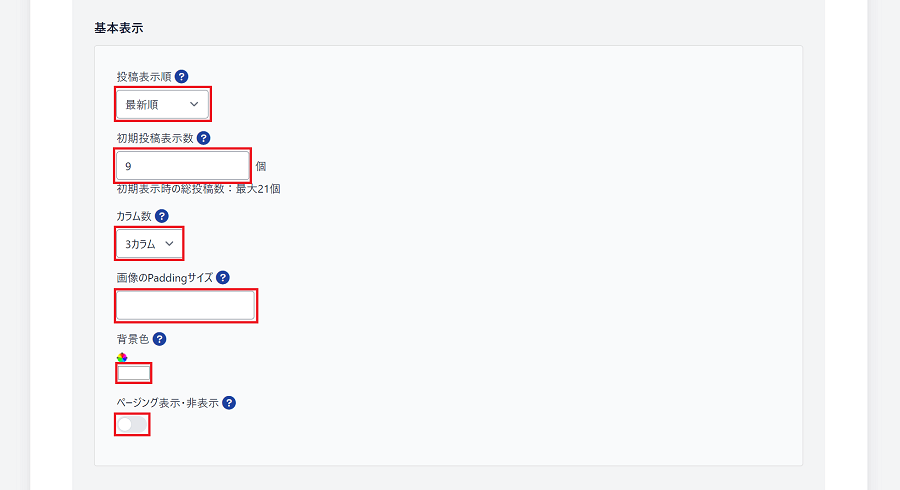
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「3カラム、4カラム、5カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

1ー7.ロゴグリッドレイアウト
1.「表示設定詳細」タブをタップ
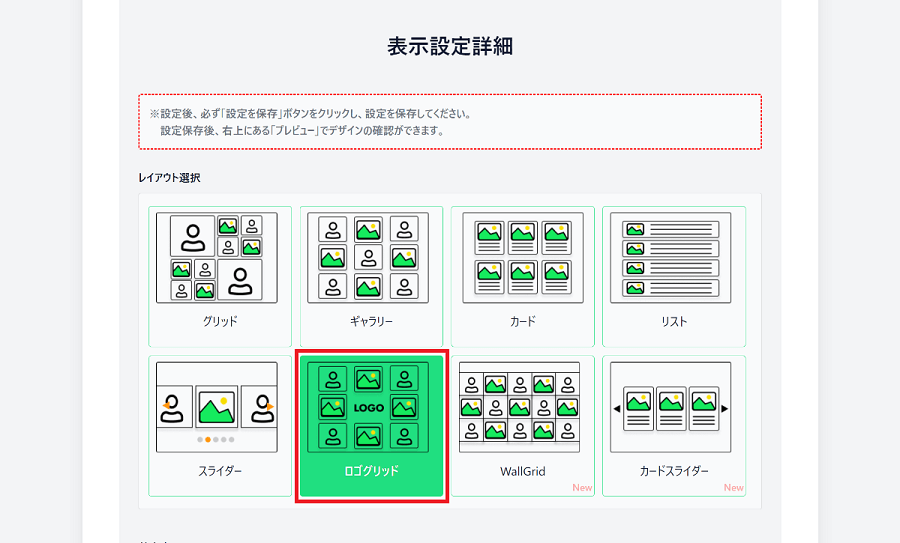
2.「レイアウト選択」から[ロゴグリッド]を選択

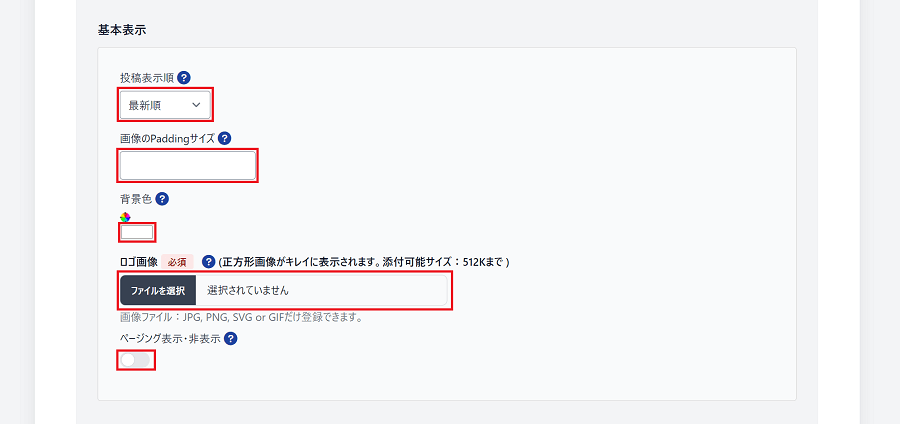
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ロゴ画像] ⇒ 「ファイル選択」をクリックして画像を選択。※選択可能画像サイズは512kまでです。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

1ー8.WallGridレイアウト
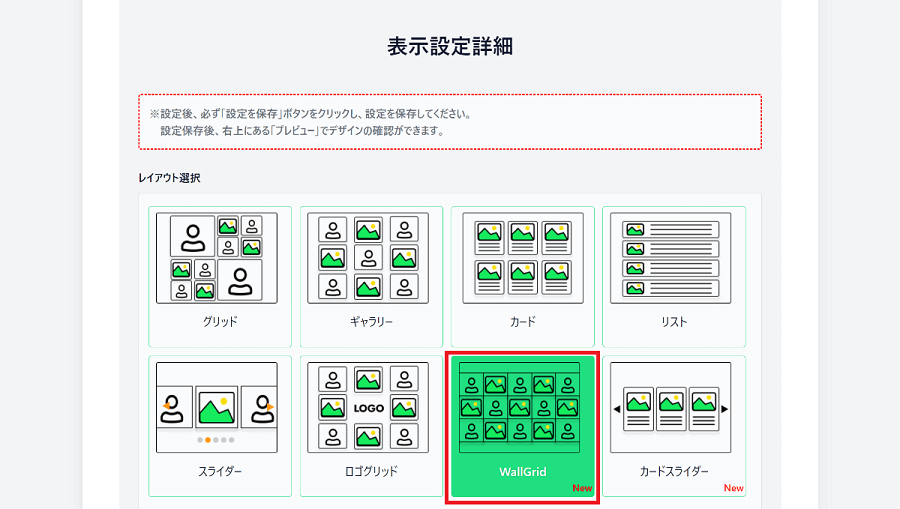
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[WallGrid]を選択

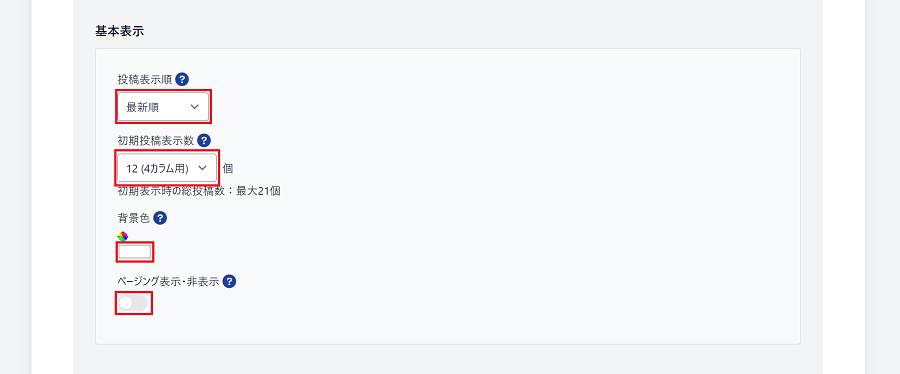
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を「4(4カラム用)、8(4カラム用)、12(4カラム用)、16(4カラム用)、5(5カラム用)、10(5カラム用)、15(5カラム用)、20(5カラム用)」から選択。
※4カラム用は横幅いっぱいに4つの投稿を表示します。5カラム用は横幅いっぱいに5つの投稿を表示します。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

1ー9.カードスライダーレイアウト
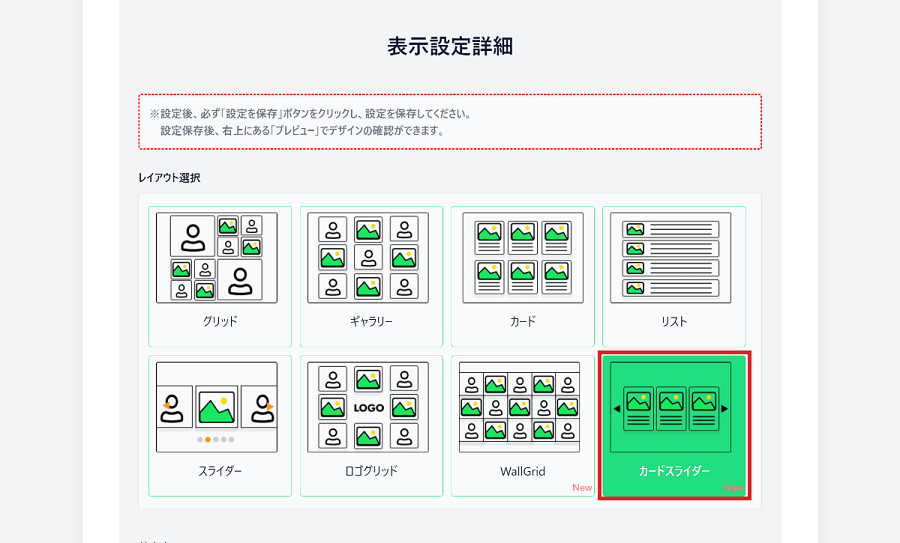
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[カードスライダー]を選択

3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「3カラム、4カラム、5カラム、6カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

2.共通パーツ設定方法
2ー1.ヘッダー設定
1.「表示設定詳細」タブをタップ
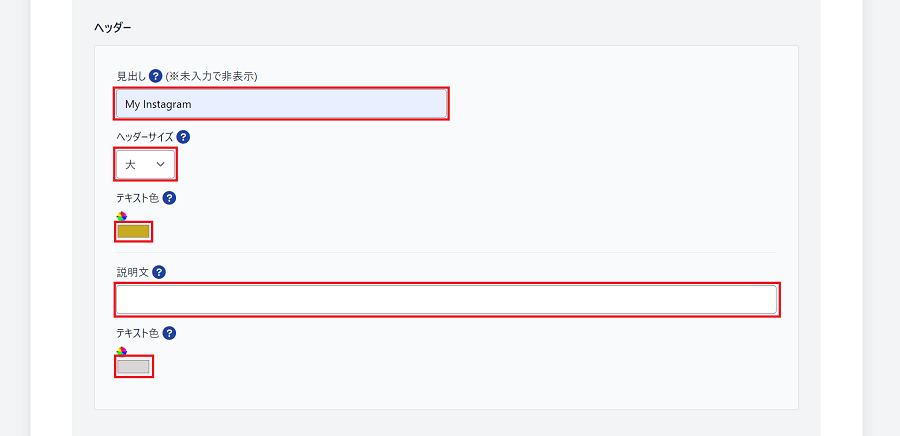
2.「ヘッダー」から設定を行います。
●[見出し] ⇒ 見出しの内容を入力。 ※未入力で非表示になります。
●[ヘッダーサイズ] ⇒ ヘッダーのフォントサイズを「小、中、大、特大」から選択。
●[テキスト色] ⇒ 見出しのテキスト色を指定。
●[説明文] ⇒ 説明文の内容を入力。
●[テキスト色] ⇒ 説明文のテキスト色を指定。

3.「設定を保存」ボタンをクリック
2ー2.フッター設定
1.「表示設定詳細」タブをタップ
2.「フッター」から設定を行います。
●[フッターの表示・非表示] ⇒ フッター(InstagramまたはFacebookボタン)の表示・非表示を選択
※フッターボタンからお客様のSNS「InstagramまたはFacebook」へ移動できます。

3.「設定を保存」ボタンをクリック
2ー3.絞り込み設定
1.「表示設定詳細」タブをタップ
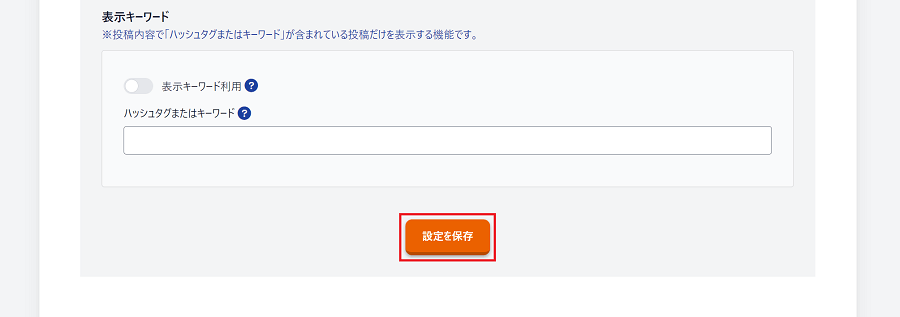
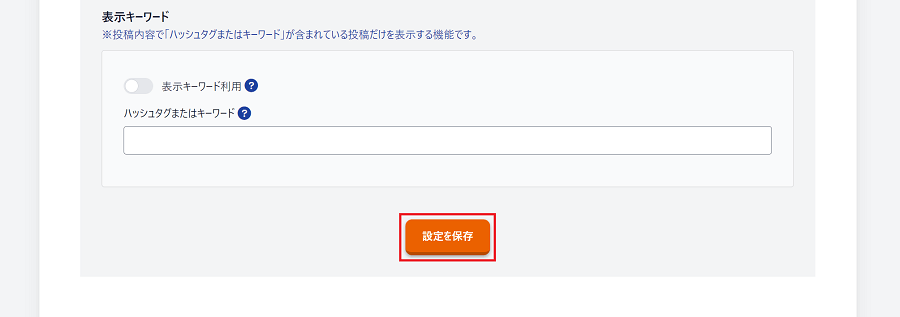
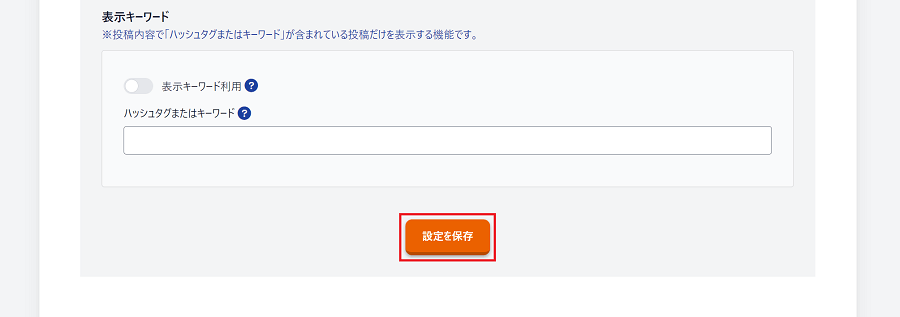
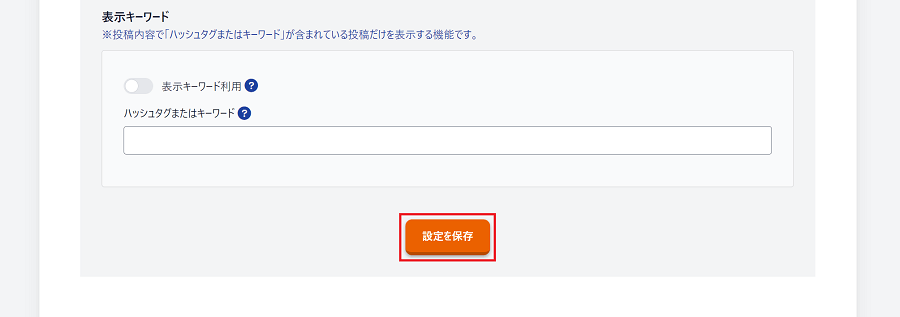
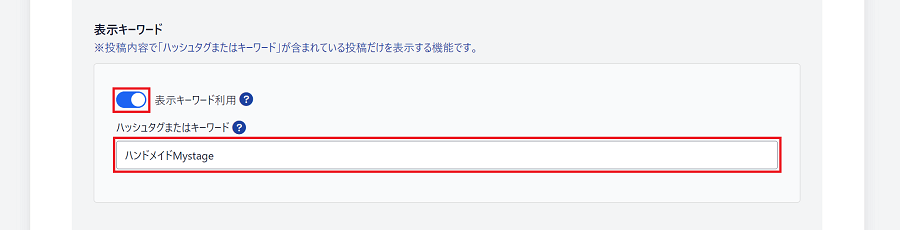
2.「表示キーワード」から設定を行います。
●[表示キーワード利用] ⇒ 絞り込み機能使用の有無を選択
●[ハッシュタグまたはキーワード] ⇒ 絞り込みする検索キーワードまたはハッシュタグを入力

3.「設定を保存」ボタンをクリック
3.プロフィール設定方法
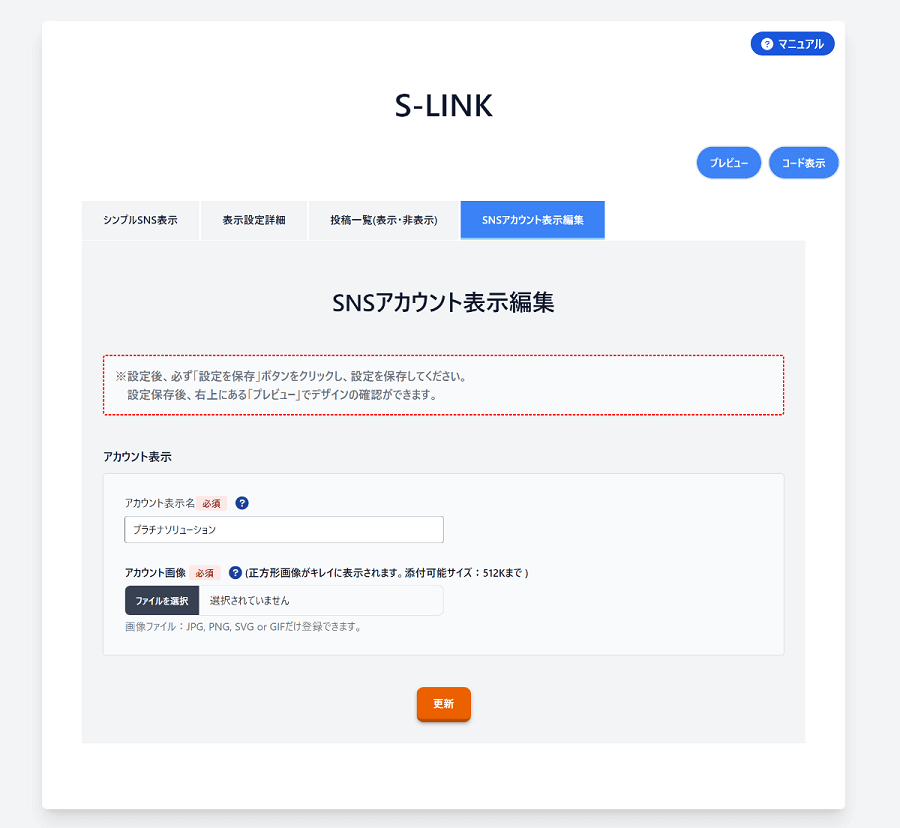
1.「SNSアカウント表示編集」タブをタップ

2.「アカウント表示」から設定を行います。
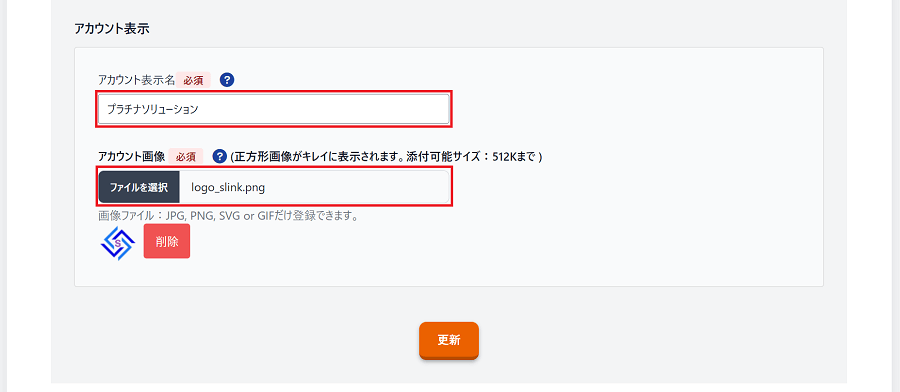
●[アカウント表示名] ⇒ アカウント表示名を入力。
●[アカウント画像] ⇒ 「ファイル選択」をクリックして画像を選択。※選択可能画像サイズは512kまでです。

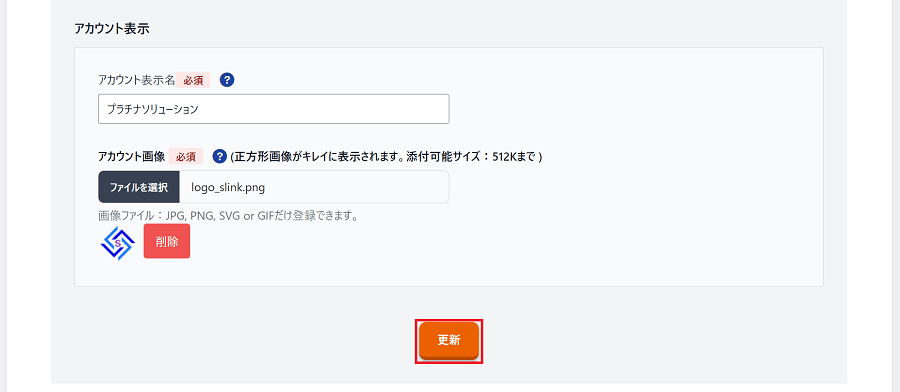
3.「変更」ボタンをクリック

4.プロフィール変更後の表示
※プロフィール名とプロフィールロゴが以下のように表示されます。

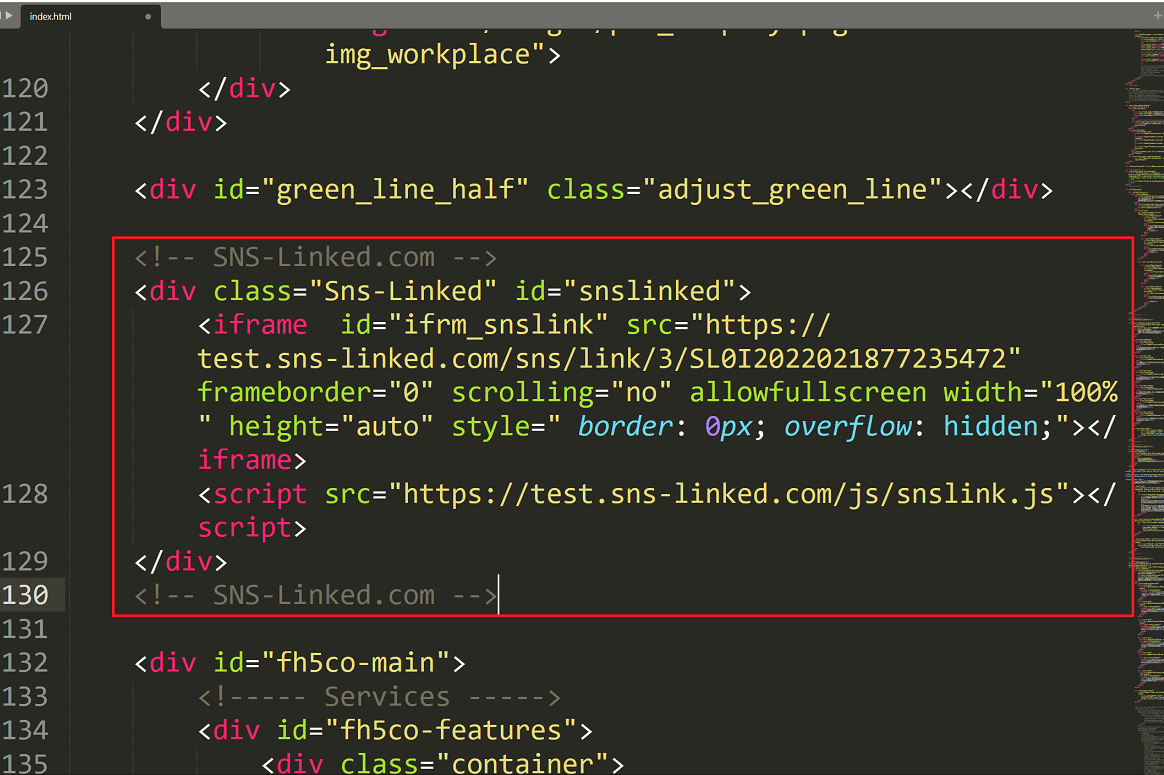
4.S-LINKをWEBページに埋め込む方法
1.右上の「コード表示」ボタンをクリック

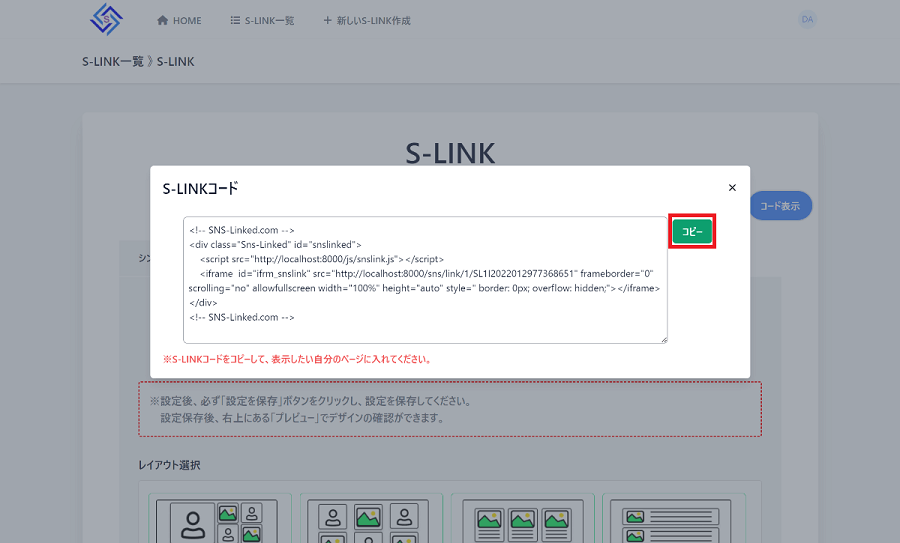
2.「コピー」ボタンクリックでS-LINKコードをコピーする

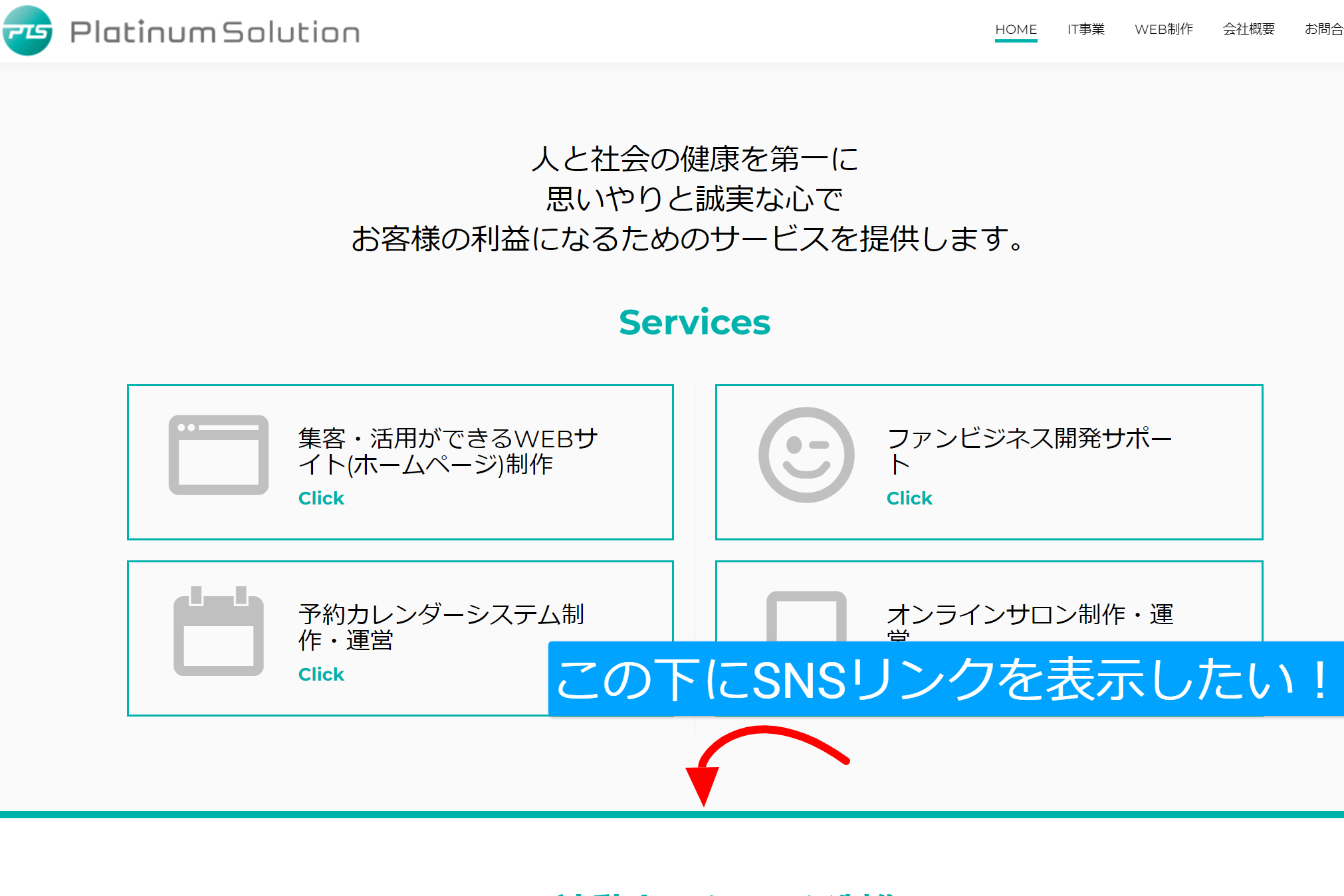
3.S-LINKを表示する、WEBページの場所を決める。

4.HTMLテキストエディターで該当WEBページのHTMLファイルを開き、S-LINKを表示する場所に2.でコピーしたS-LINKコードを貼り付ける

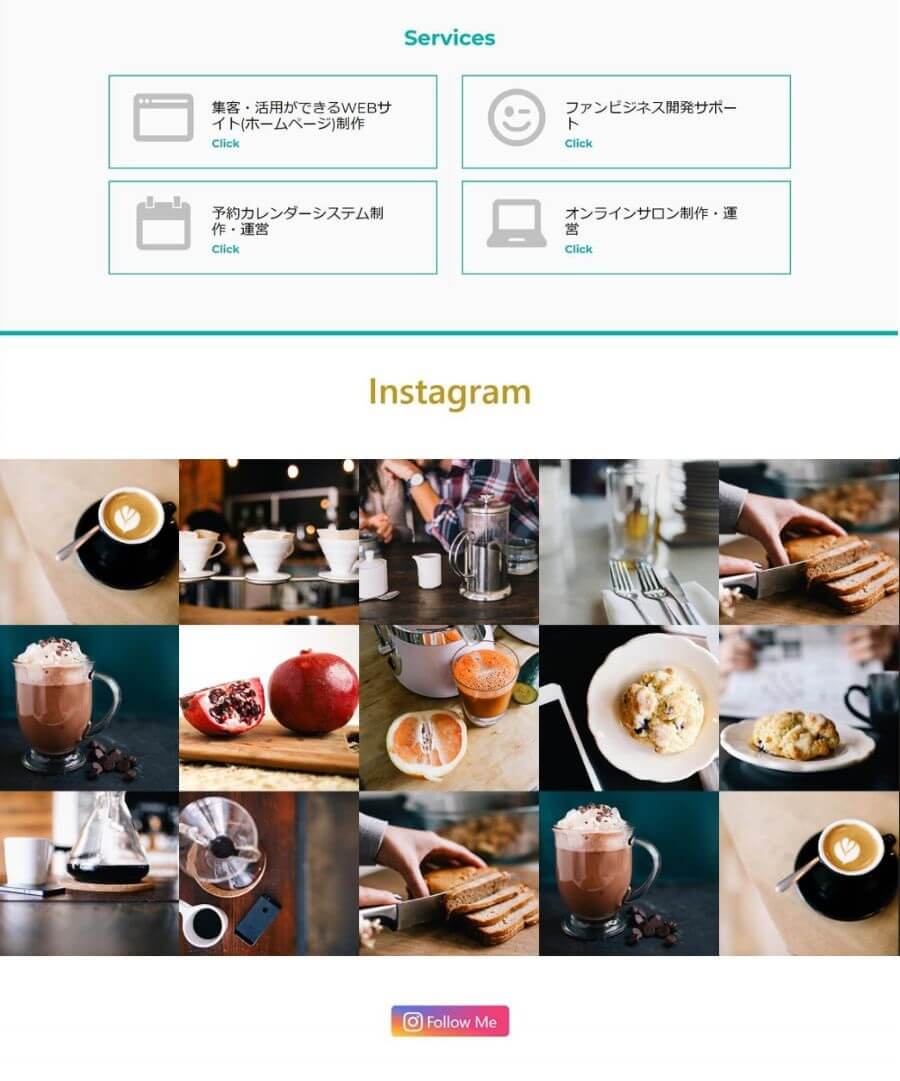
5.ファイル保存し、ブラウザをリロードするとInstagramやFacebook投稿がお客様のページに表示されます。

5.まとめ
インスタを埋め込みし、WEBサイトに表示することは、サイトをフレッシュな最新状態に保てる、お客様の滞在時間を伸ばせる、SEO(検索エンジン最適化)対策になるなど色んなメリットがあります。
豊富なレイアウトデザインを使ってキレイなインスタ投稿写真をデザイン性高いHTMLページにしてみるのはいかがでしょうか。
