【インスタグラム埋め込みデザイン】WEBサイトにキレイに表示する最新デザイン例

最近、Instagram, Facebook, Twitter, YouTube, LINE, TikTokなど様々なSNS投稿をWEBサイトに埋め込み表示する人が増えています。
但し、いつもの画一的な「四角の画像が三つ並んでるデザインパターン」では面白くありません。
個性的でキレイなデザインレイアウトを自分のサイトだけのデザインにしたいと思いませんか。
今回は、WEBサイトに表示できるインスタグラム投稿のデザイン例を紹介します。
目次
- 1.インスタグラム埋め込み表示デザイン
- 1ー1.グリッドデザイン
- 1ー2.ギャラリーデザイン
- 1ー3.カードデザイン
- 1ー4.リストデザイン
- 1ー5.カルーセルデザイン
- 1ー6.スライダーデザイン
- 1ー7.ロゴグリッドデザイン
- 1ー8.ウォールグリッドデザイン
- 1ー9.カードスライダーデザイン
- 1ー10.ビックグリッドデザイン
- 1ー11.スライドショーデザイン
- 1ー12.リールデザインNew
- 1ー13.インスタグラムデザインNew
- 2.まとめ
1.インスタグラム埋め込み表示デザイン
インスタグラムコンテンツを表示させるデザインは、以下の2つに分けることができます。
①メディア(画像または動画)だけを使う
②メディアと文章を同時に使う
インスタグラムコンテンツ(画像、動画、文章など)で、メディアだけを表示する場合は、グリッド・ギャラリー・スライダー・ロゴグリッド・ウォールなどのデザイン、またメディアと文章を一緒に使う場合、カード・リスト・カルーセル・カードスライダーなどのデザインが使えます。
以下にデザインレイアウト例を紹介します。

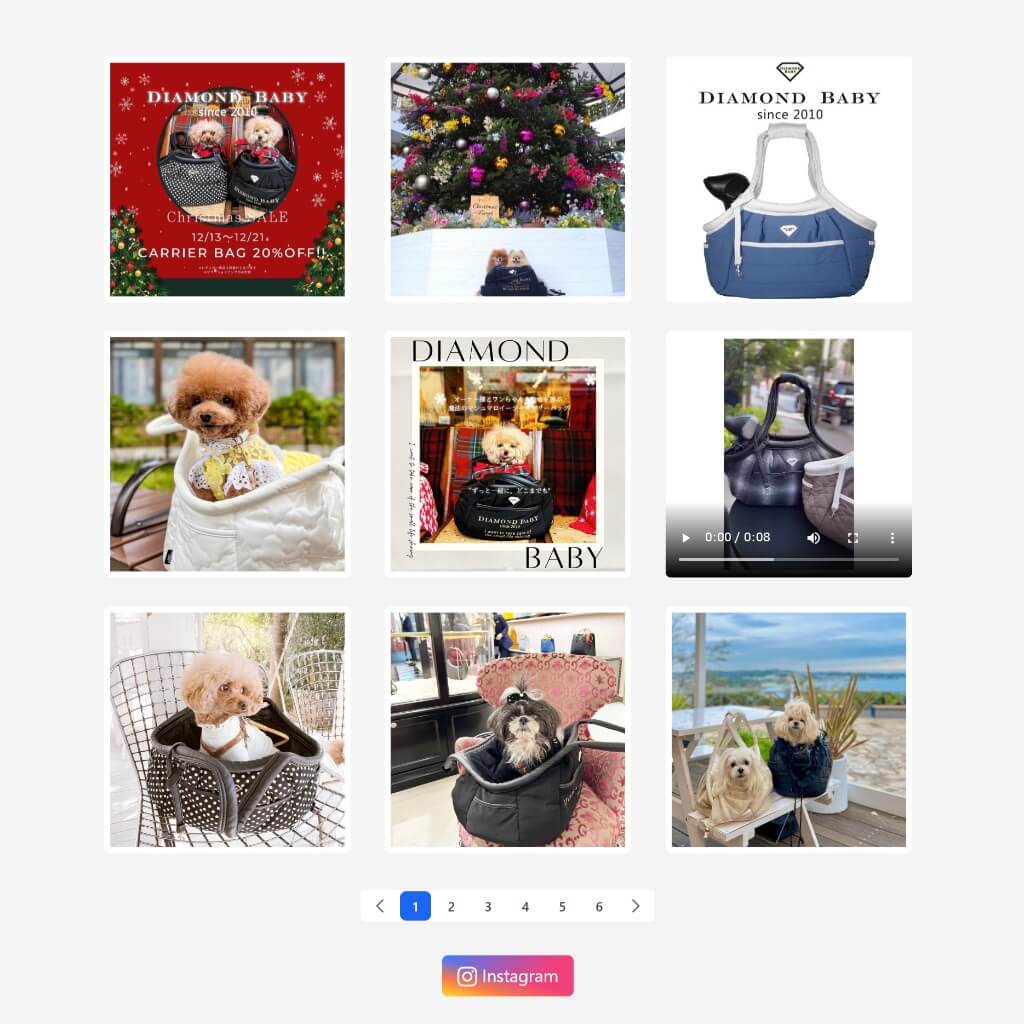
1ー1.グリッドデザイン
グリッドデザインはホームページのデザイン手法の一つで同じ大きさの正方形や長方形に分割し、
それをいくつか組み合わせて構成します。
サイズが違う正方形でメディアを表示するので投稿の強調が可能になります。
このグリッドデザインはメディア(画像・動画)を最もキレイに表示できるデザインです。


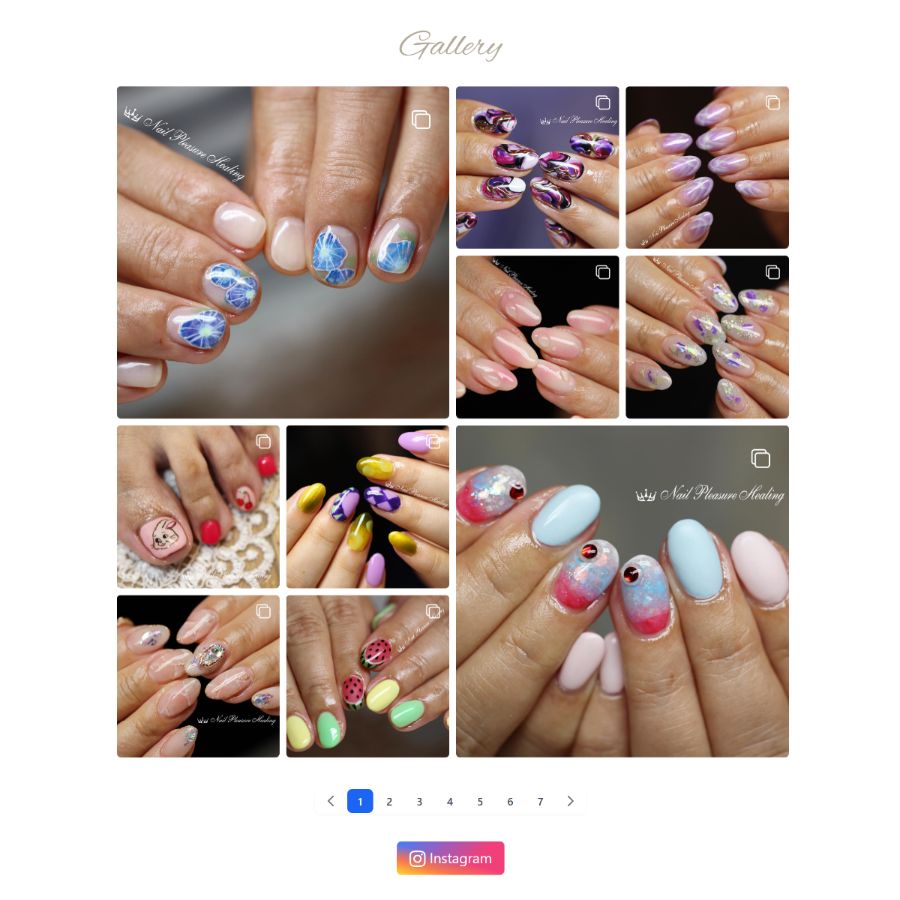
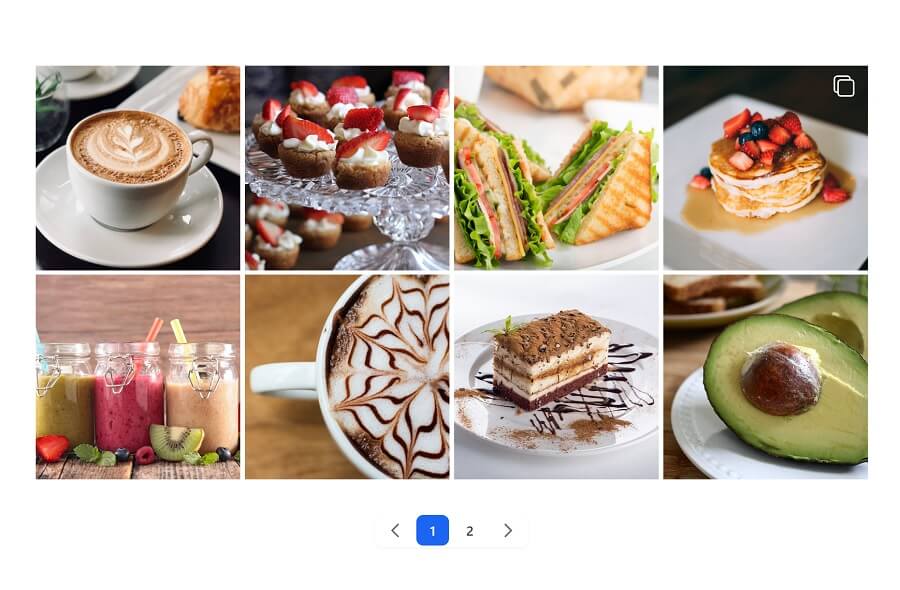
1ー2.ギャラリーデザイン
ギャラリーデザインはインスタグラム定番のデザインです。同じサイズの正方形を組み合わせて構成します。
画像を並べて表示できるので、ギャラリーとして使うことができます。
インパクトのある活用方法として、1つの画像を分割して投稿し繋げて大きな画像に見せることも可能です。イベントなどにいいデザインです。


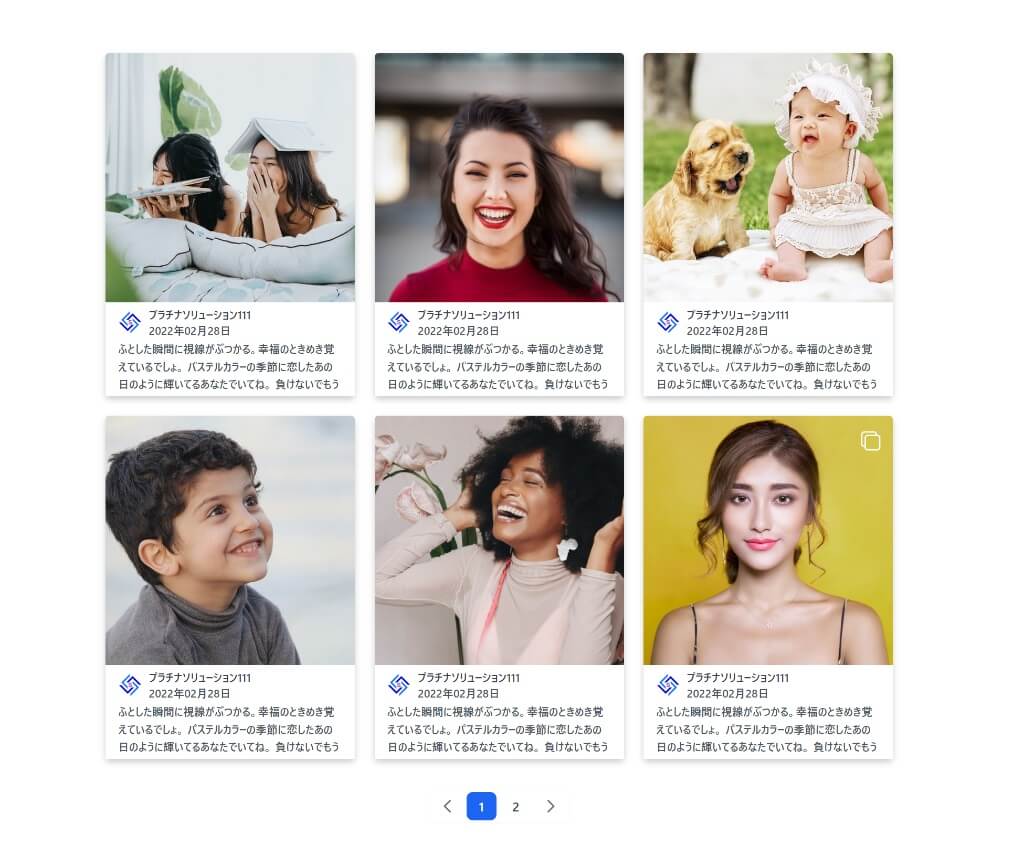
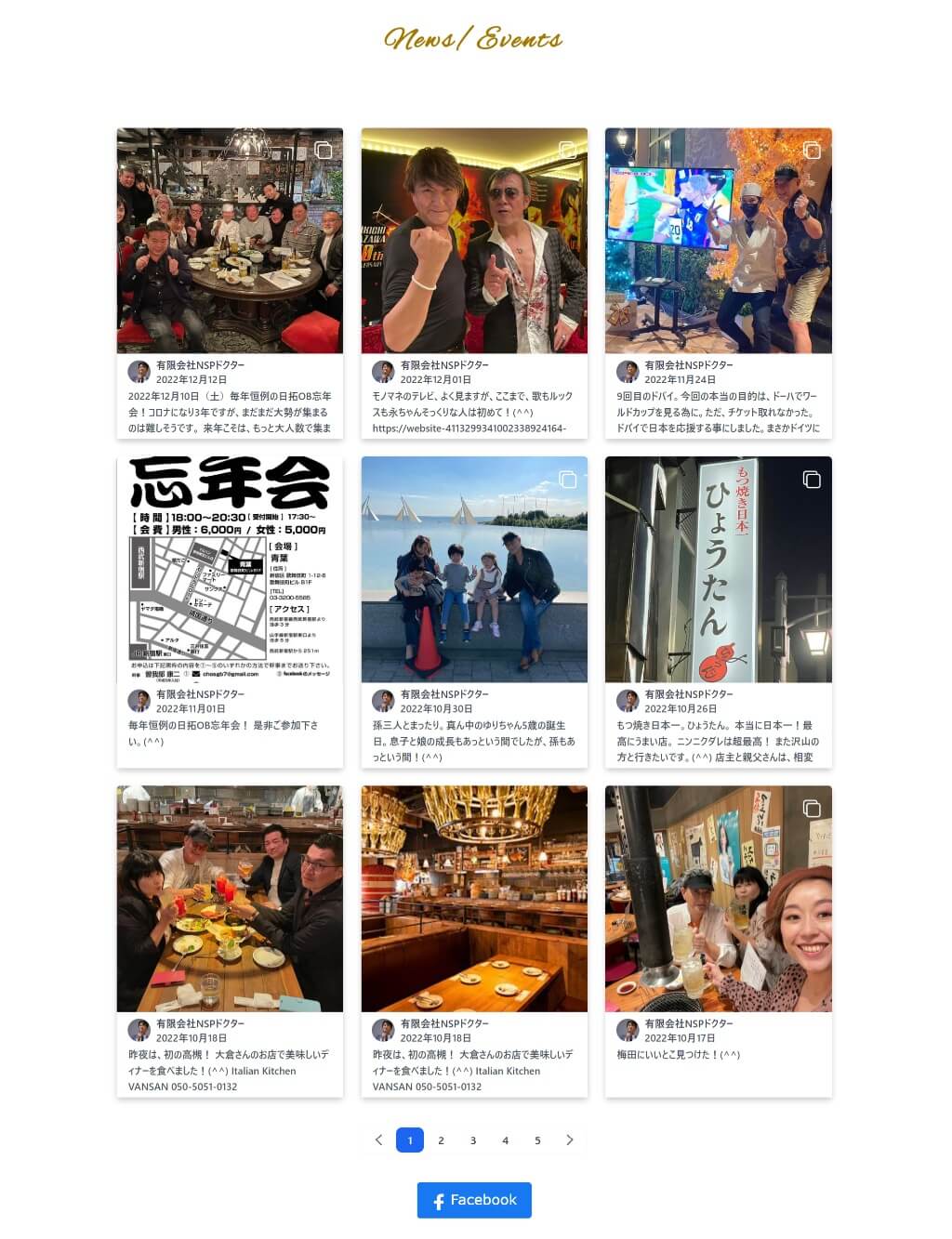
1ー3.カードデザイン
カードデザインは、その名の通り四角形を並べたスタイルのデザインです。
デザイン構成の多くの場合、一つのカードのブロックに対してメディア(画像・動画)や文章、ボタン等、様々な要素が含まれています。
このカードデザインはメディア(画像・動画)と文章を一緒に表示しますので、お知らせやイベント情報、また最新ニュースの告知などでよく使われています。


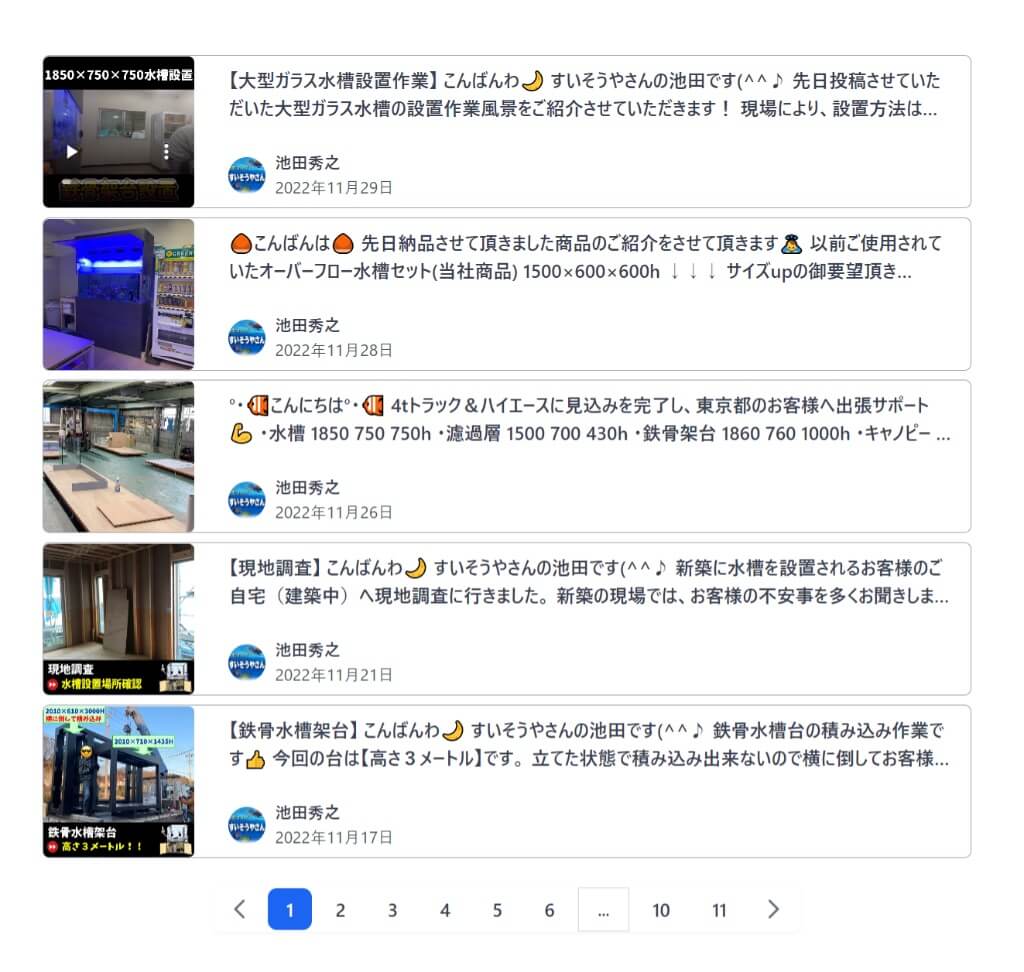
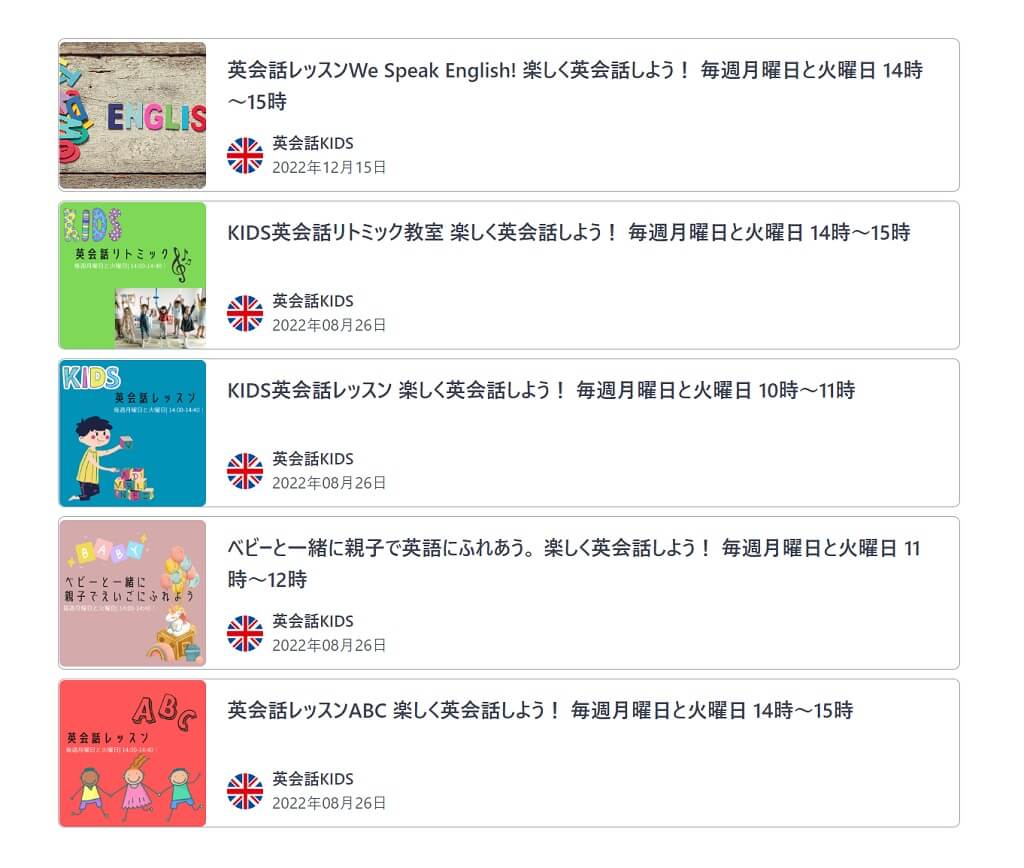
1ー4.リストデザイン
リストデザインはメディア(画像・動画)より文章を優先させるデザインです。
一般的な一覧形式で、テキスト領域が大きいため投稿の内容を読んでほしい場合におすすめの
デザインです。
リストデザインは会社のお知らせ、サービスの実績紹介、口コミなどで使われています。


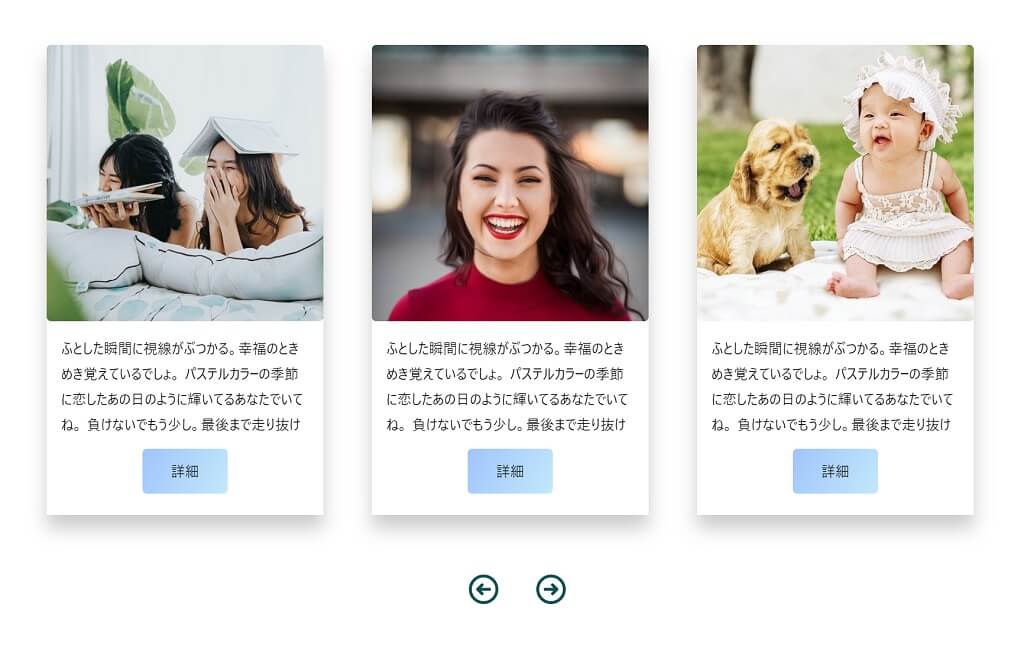
1ー5.カルーセルデザイン
カルーセルデザインは、投稿【メディア(画像・動画)と文章】をスライドさせ表示するデザインです。
複数の投稿を限られたエリアでユーザーに訴求するために使われます。
カルーセルデザインの一番の特徴は、動きがあるのでユーザーの注意を引く事ができることです。
カルーセルデザインはお店・サービスの紹介、イベントのお知らせなどで使われています。

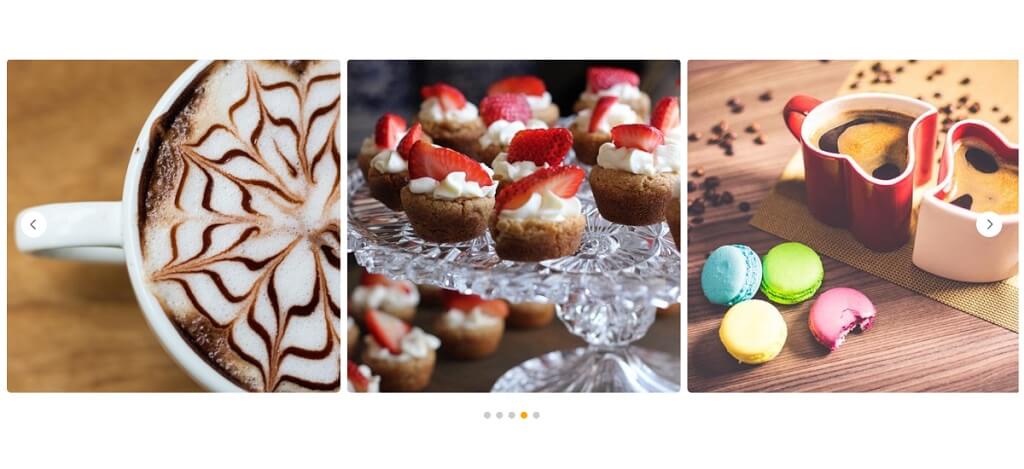
1ー6.スライダーデザイン
スライダーデザインは、カルーセルデザインとよく似ていますがメディア(画像・動画)だけをスライドさせ表示するデザインです。
スライダーデザインも動きがあるので、ユーザーの注意を引く事に適しています。
スライダー表示を「3画像、4画像、5画像」から選択できるので画像を大きく見せたり、多くの画像を見せたりすることができます。
スライダーデザインは正方形のメディアを表示しますのでインスタ映えする写真などを
キレイに表示できます。



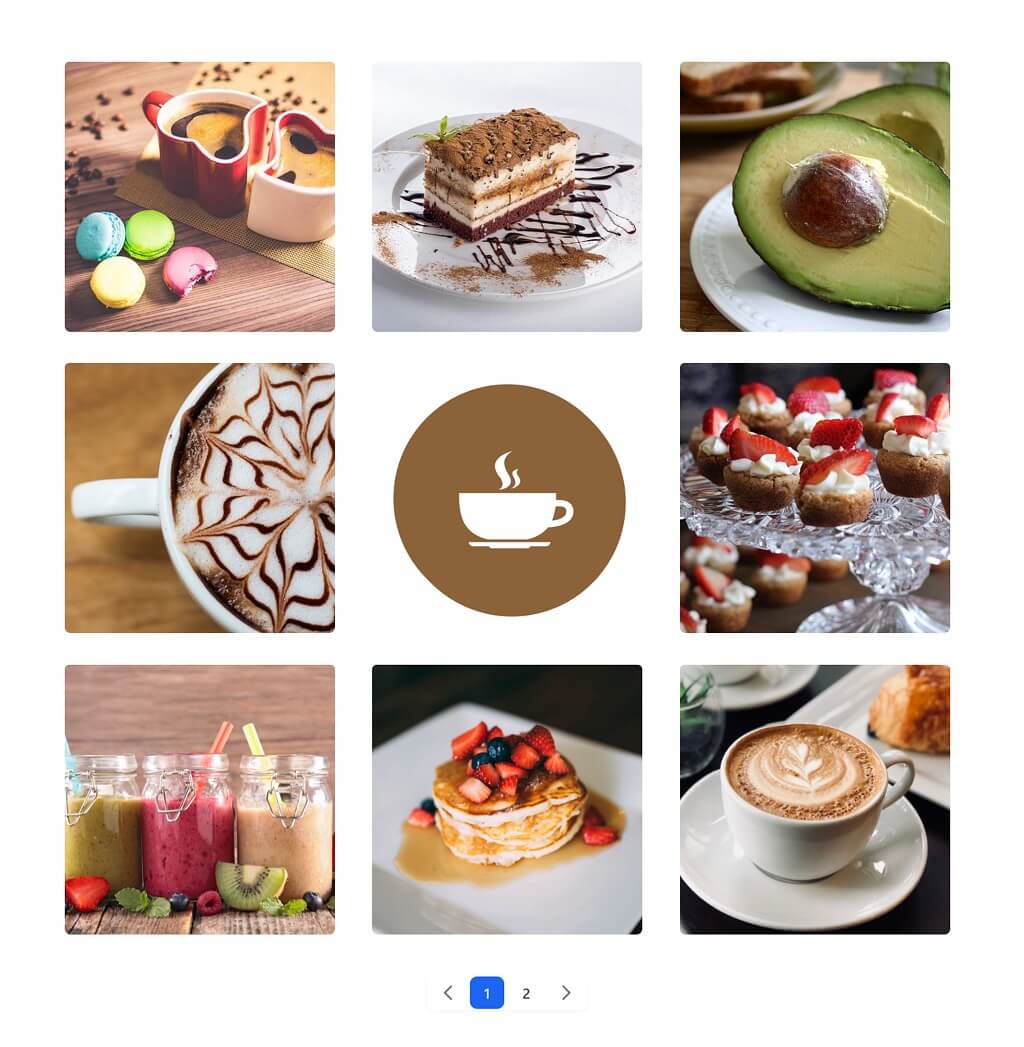
1ー7.ロゴグリッドデザイン
ロゴグリッドデザインはギャラリーデザインとほとんど同じデザインですが、ロゴまたはサービス画像が中央にずっと表示されるのが特徴です。
サービスや会社のロゴ、商品の写真など変わらない画像を設定してPRすることが可能です。
このロゴグリッドデザインは商品やサービスのランディングページ(LP)、企業サイトなどで使われています。

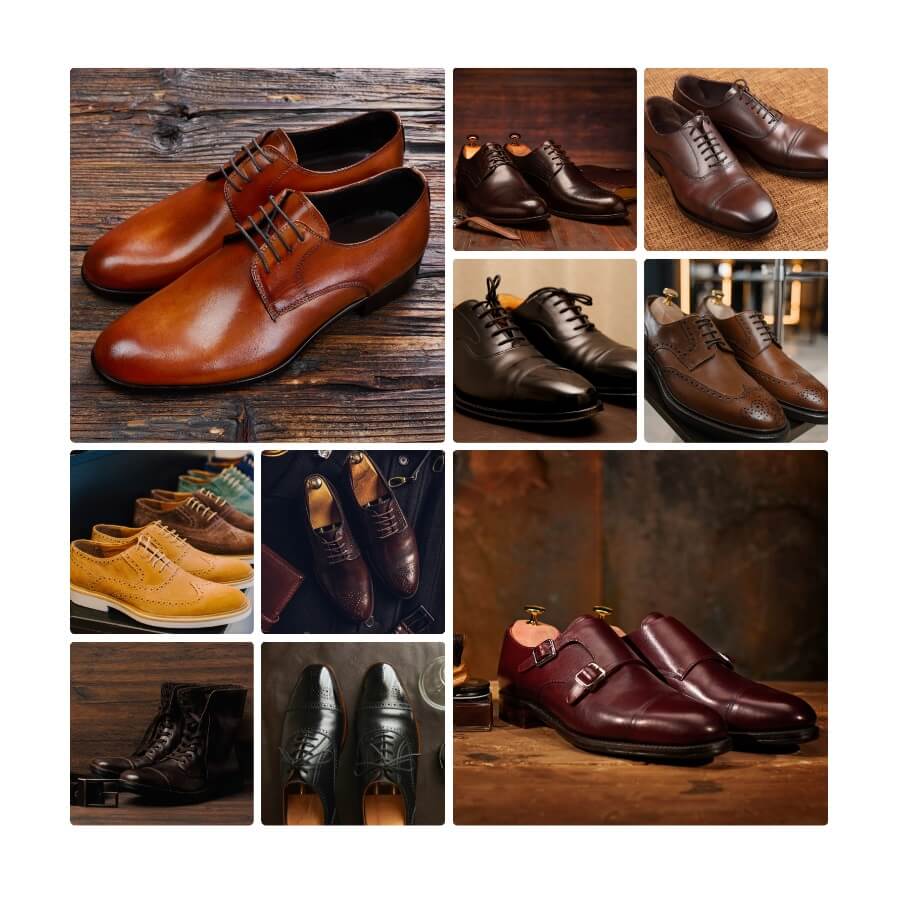
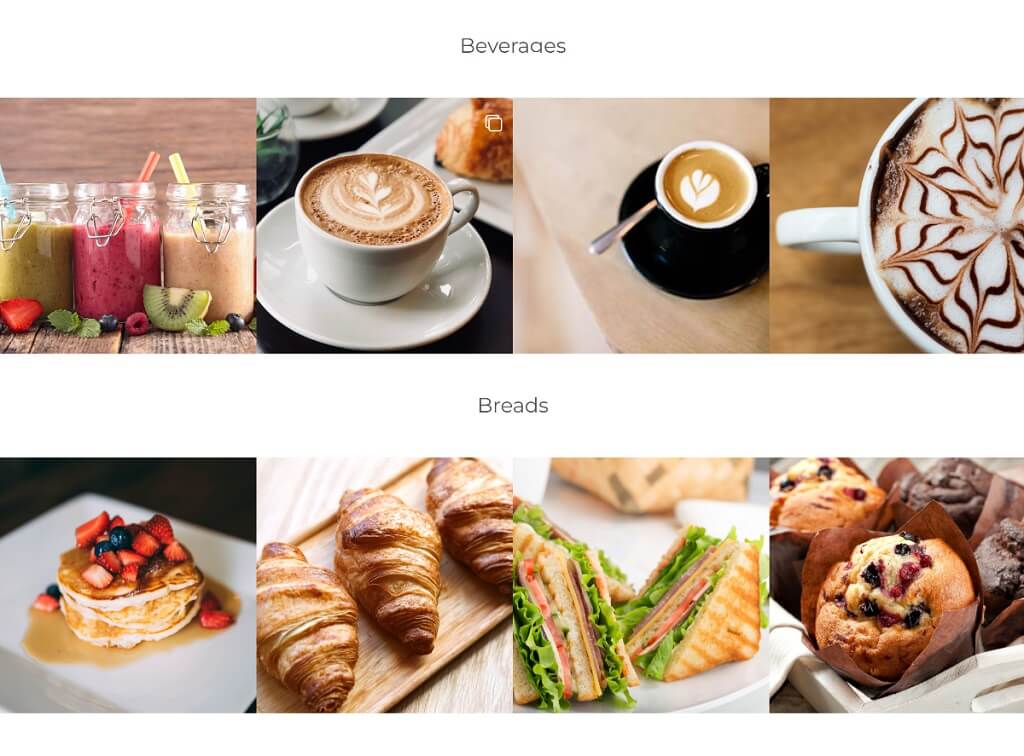
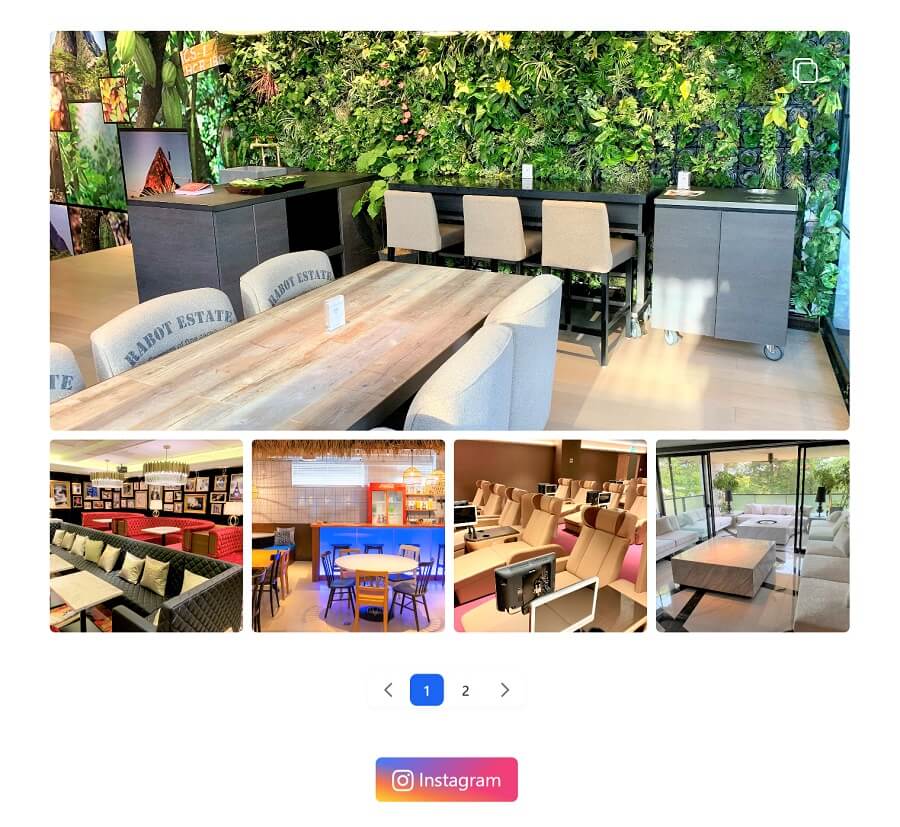
1ー8.ウォールグリッドデザイン
ウォールグリッドデザインは画像をすき間なしに並べて表示させるので背景のように使うこともできるデザインです。
統一感ある投稿を使うことで、WEBサイトのブランドイメージ化に役立ちます。
このウォールグリッドデザインはカフェやレストラン、ジュエリーショップなどでよく使われています。
複数のブランド、またはカテゴリー別にInstagramアカウントを持っている場合、1つの画面に同時にそれぞれ表示することができます。Instagramへ投稿するだけでWebサイトに自動更新されるので便利です。


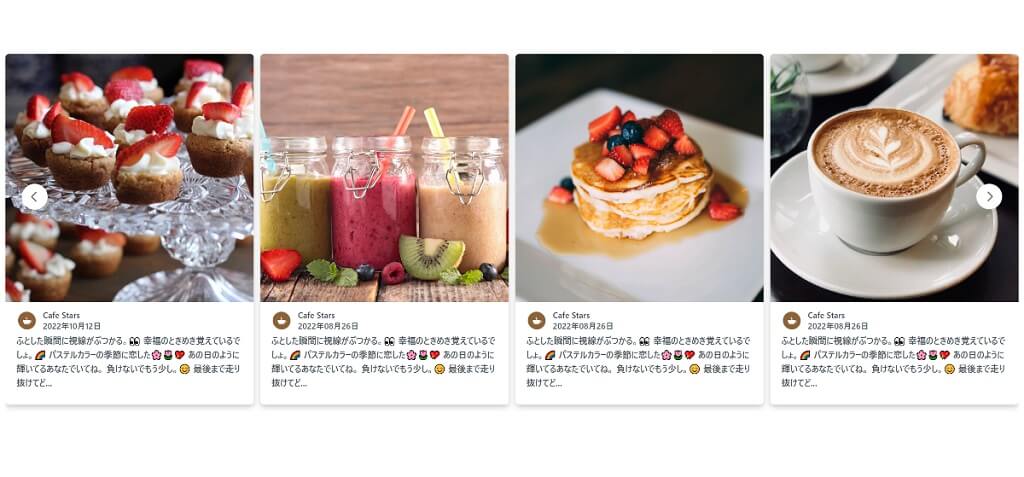
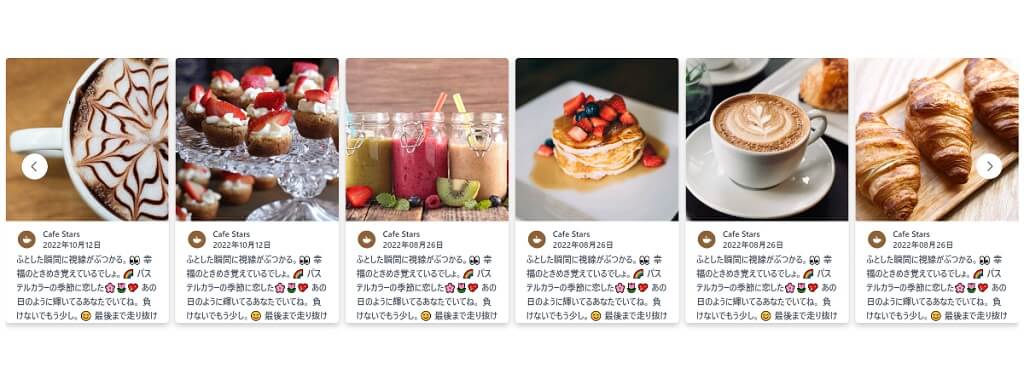
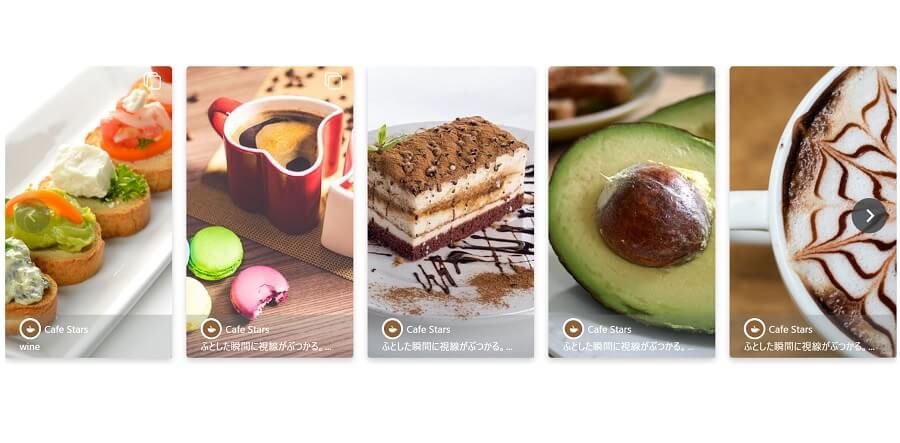
1ー9.カードスライダーデザイン
カードスライダーデザインはカードデザインとスライダーデザインを結合したデザインです。
表示デザインはほぼカードデザインと似ていて、一つのカードのブロックに対してメディア(画像・動画)や文章等、様々な要素が含まれています。
スライド機能もついているので狭い領域に沢山の情報を表示することができます。
このカードスライダーデザインはデザイン性が優れているのでどんなところでもキレイに表示することができます。カフェやレストランなどお店のお知らせやイベント情報などの告知でよく使われています。
カードスライダーは投稿表示数を「3投稿、4投稿、5投稿、6投稿」から選択できるので投稿毎の表示サイズを変更することができます。


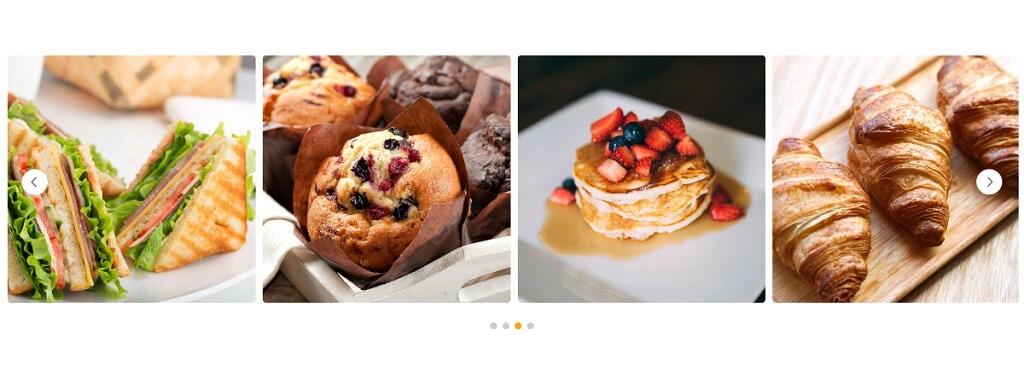
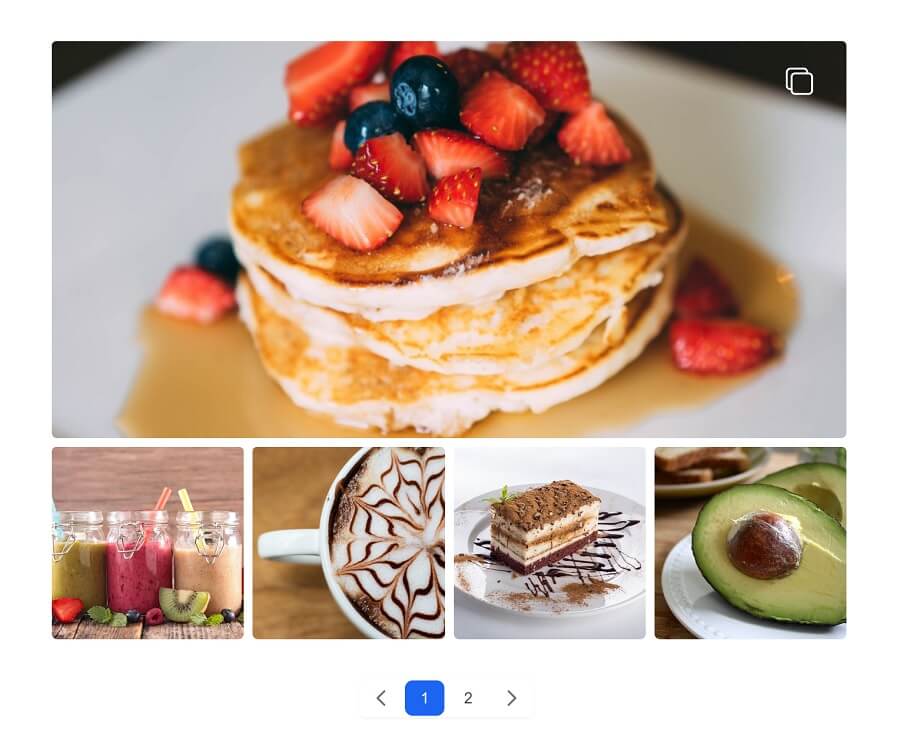
1ー10.ビックグリッドデザイン
ビックグリッドデザインはグリッドデザインをもっとシンプルにしたデザインです。
初めの投稿は大きい長方形にし、次の投稿は正方形四つの組み合わせで構成します。
一番めの最新投稿は大きくてインパクトとあるので、ヒーローイメージのような効果を発揮します。
まとまったデザインですのでキレイなメディアを表示、一番目投稿の強調ができます。
このビックグリッドデザインはメディア(画像・動画)をキレイに表示できるデザインです。


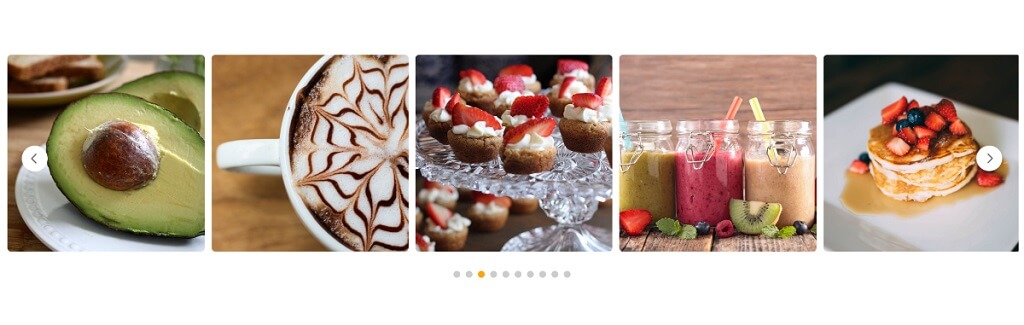
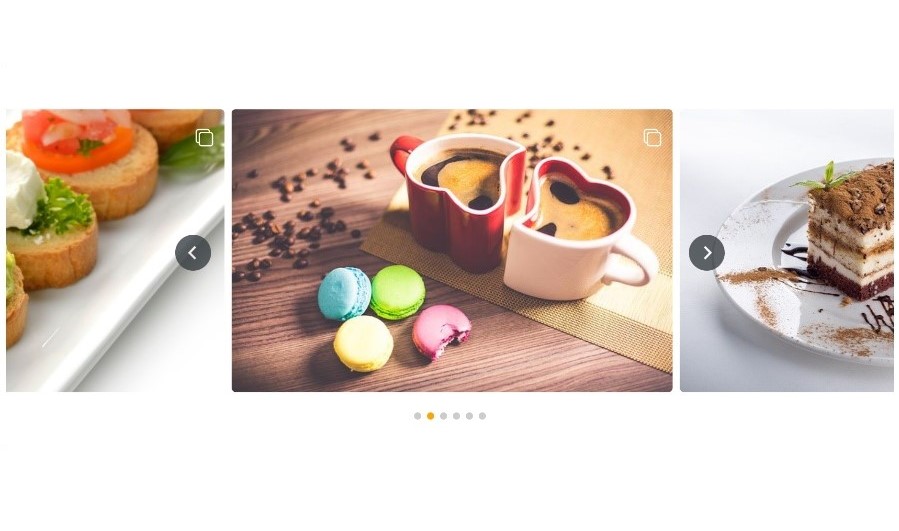
1ー11.スライドショーデザイン
メディア(画像・動画)が順番に切り替わっていく機能がついている「スライドショー」デザインです。
動きがあるため、サイトに訪れたお客様の目に付きやすいデザインですのでインスタ投稿などを
強調させるには最適なデザインです。
他のデザインと違ってメディア(画像・動画)を大きい長方形にして、最初と最後はメディアを半分だけ表示し、真ん中の投稿を全部表示するデザインですので真ん中の投稿が強調されます。
このデザインはページの横幅をフルに使うデザインです。ページのどのエリアに置いても強調されます。
イベント、ニュースなどの投稿を一番強調できるデザインです。
S-LINKの機能で投稿のポップアップ表示の代わりに遷移先を指定する機能があります。イベントページや詳細ページがある場合、メディア(画像・動画)クリックでお客様が見てほしいページに誘導してみてはいかがでしょうか。


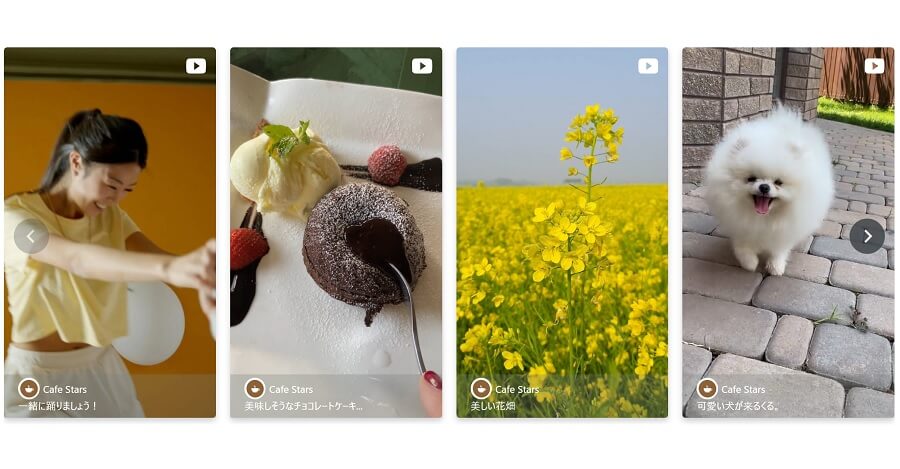
1ー12.リールデザイン
最近人気のショート動画(インスタグラムリール、YouTubeショート)をキレイに表示出来る「リール」デザインです。
おしゃれなリールやショートなど縦長のメディア(画像・動画)を表示するには最適なデザインです。
基本的には縦長のショート動画を表示するデザインですが、画像を表示しても
とてもおしゃれで魅力的に表示されます。


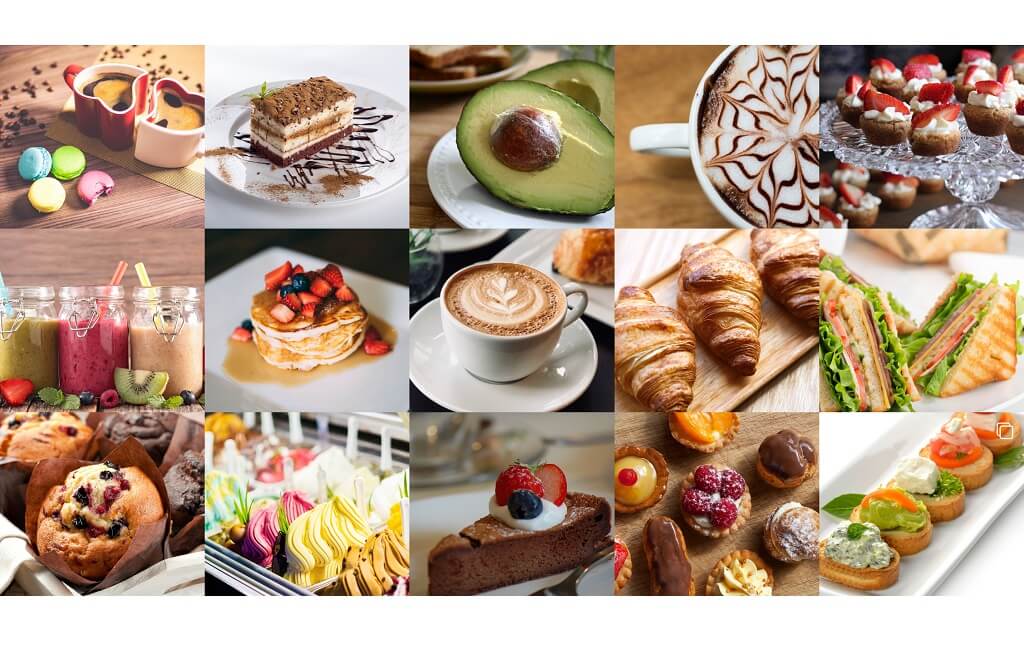
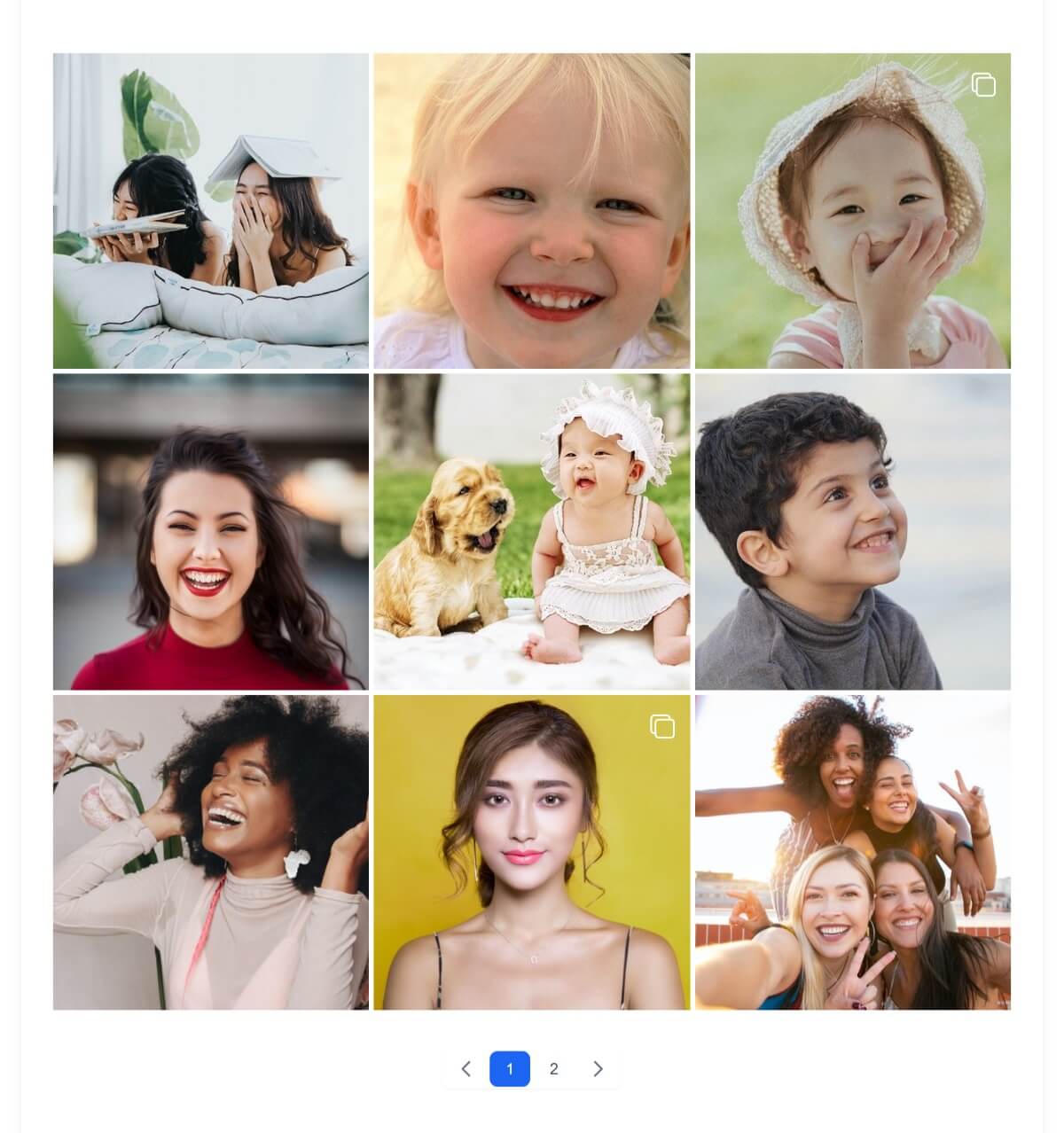
1ー13.インスタグラムデザイン
インスタグラムデザインはインスタ定番のデザインです。
ギャラリーデザインと似ていますが、外側の角を丸めない部分と投稿、それぞれの行間・列間スペースを狭くした部分が異なります。
インスタとほぼ似てる表示レイアウトですので、親しみやすいデザインです。
画像を並べて表示できるので、ギャラリーとして使うことができます。


2.まとめ
WEBサイトのインスタグラム埋め込みを表示する最新デザインについて説明しました。
インスタグラムの投稿を、事業やサービスの目的にあう最適なレイアウトデザインから選び自分のホームページに表示させることは、サイトのデザイン性を高めるだけではなくお客さまにとっても役立ちます。
いつも新鮮で見やすく魅力的なサイトは、集客効果を向上させること間違いなしです。
