- 1.レイアウト詳細設定方法
- 1ー1.グリッドレイアウト
- 1ー2.ギャラリーレイアウト
- 1ー3.カードレイアウト
- 1ー4.リストレイアウト
- 1ー5.カルーセルレイアウト
- 1ー6.スライダーレイアウト
- 1ー7.ロゴグリッドレイアウト
- 1ー8.WallGridレイアウト
- 1ー9.カードスライダーレイアウト
- 1ー10.BigGridレイアウト
- 1ー11.スライドショーレイアウト
- 2.共通パーツ設定方法
- 2ー1.ヘッダー設定
- 2ー2.フッター設定
- 2ー3.絞り込み設定
- 2ー4.ポップアップ表示タイプ設定
- 2ー5.ポップアップ非表示及び移動先設定
- 2ー6.投稿の初期公開設定
- 2ー7.独自CSS設定
- 3.プロフィール設定方法
- 4.投稿設定方法
- 4ー1.表示/非表示設定
- 4ー2.ピン留め設定
- 5.S-LINKをWEBページに埋め込む方法
- 6.まとめ
1.レイアウト詳細設定方法

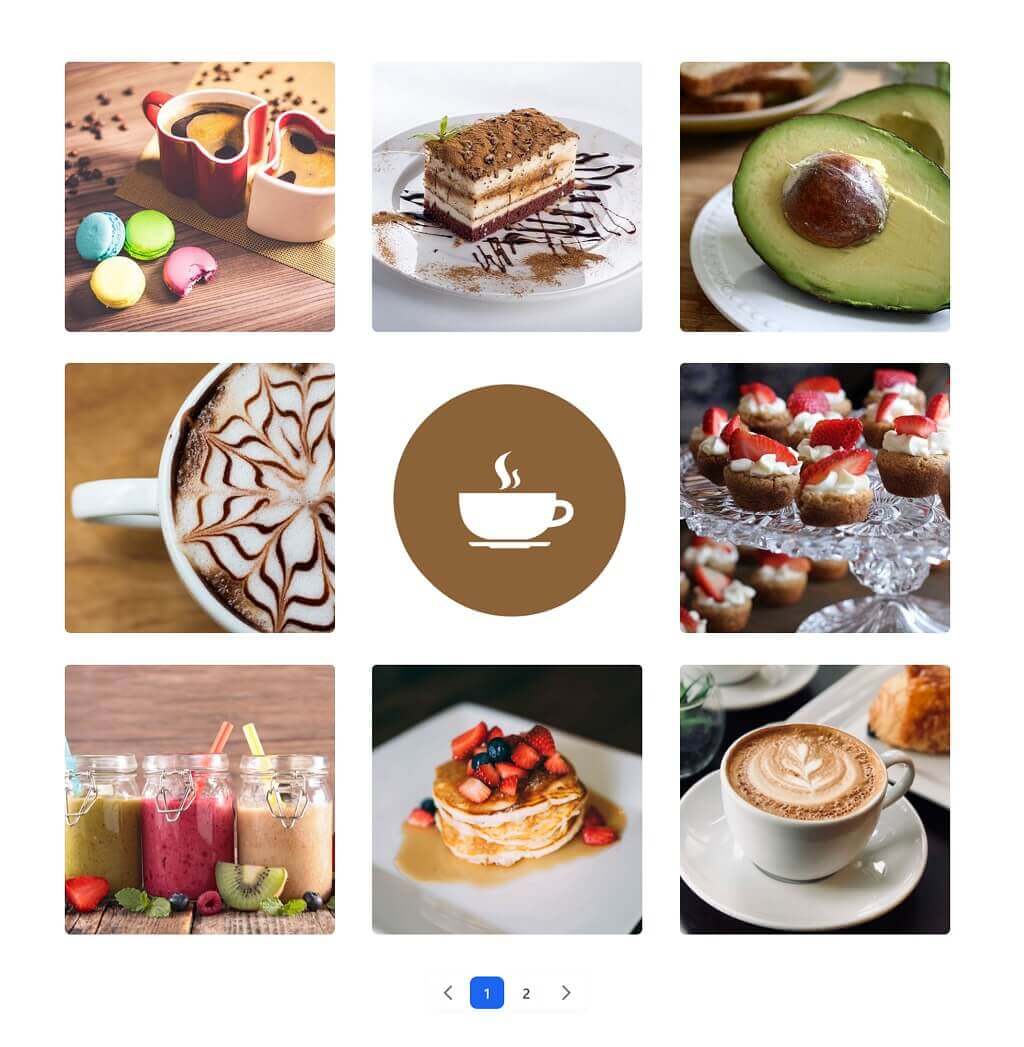
1ー1.グリッドレイアウト
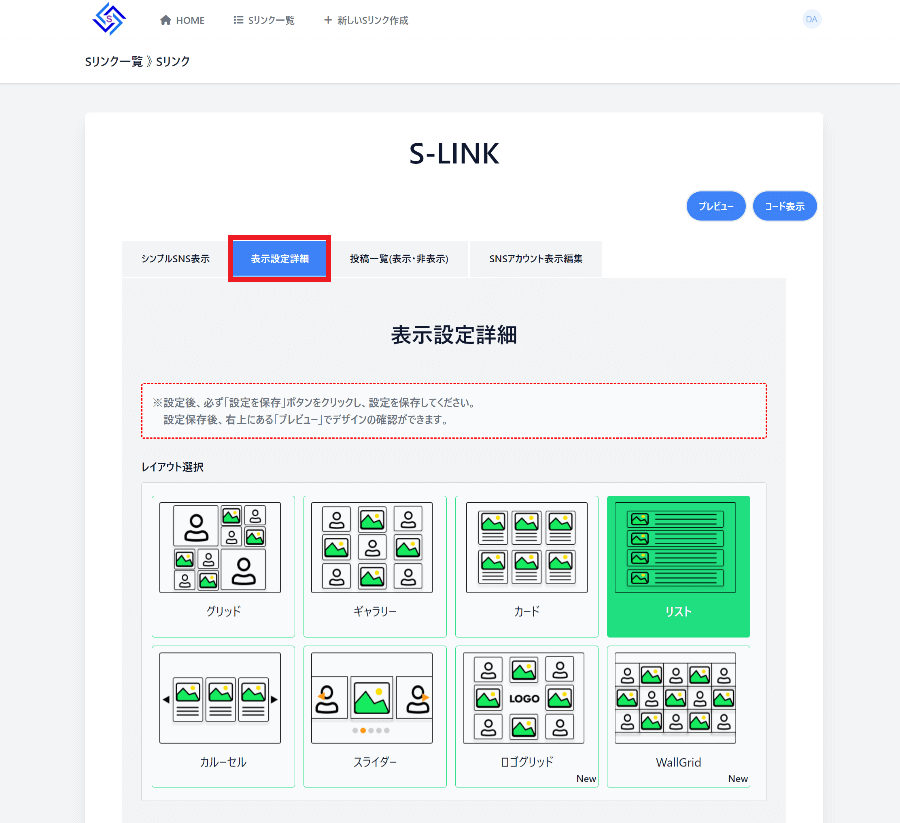
1.「表示設定詳細」タブをタップ

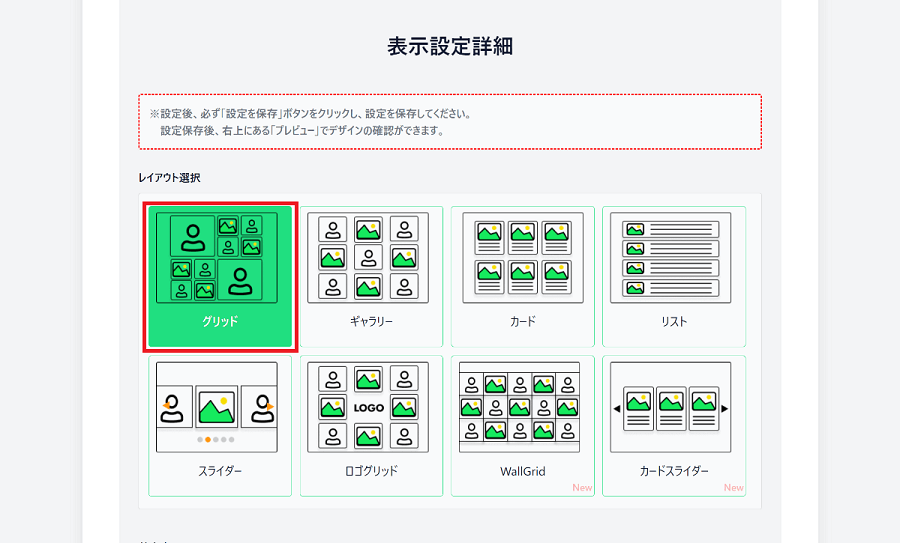
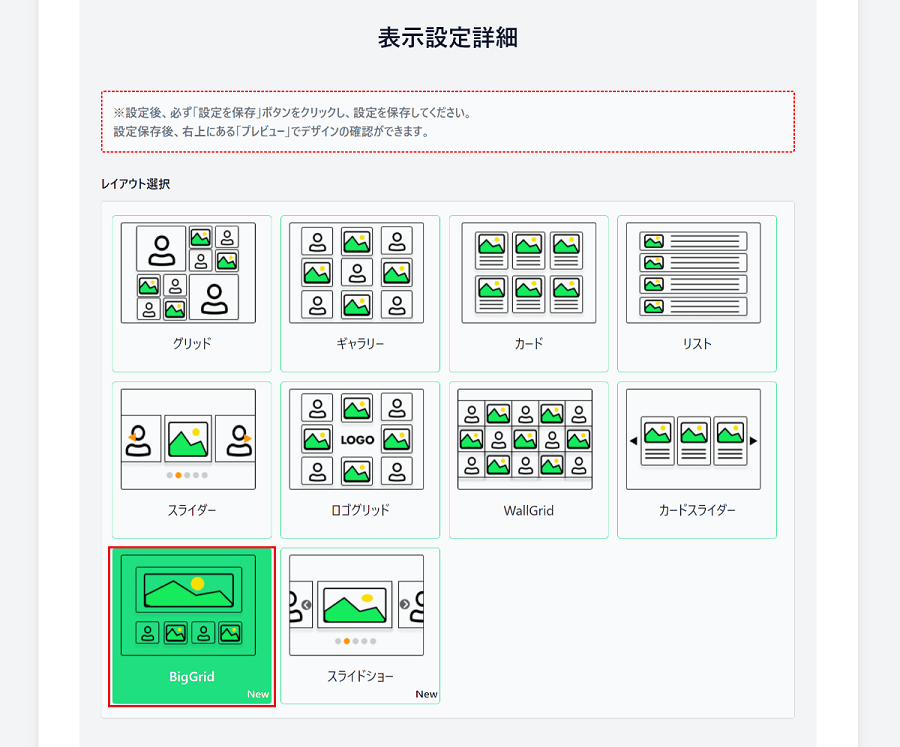
2.「レイアウト選択」から[グリッド]を選択

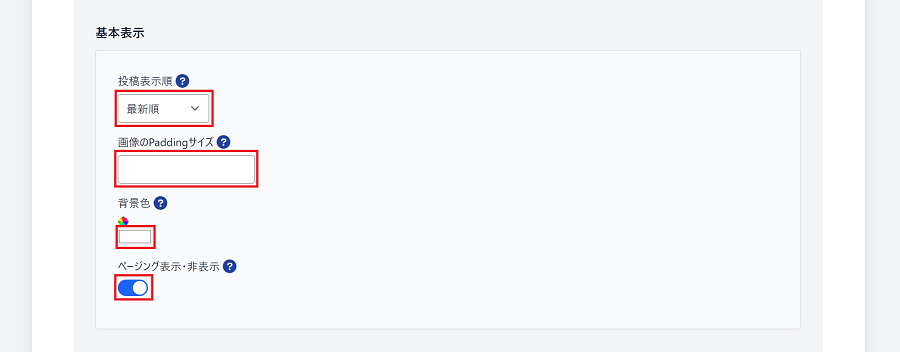
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック
※この処理を行わないと設定処理が完了しません。ご注意ください。

1ー2.ギャラリーレイアウト
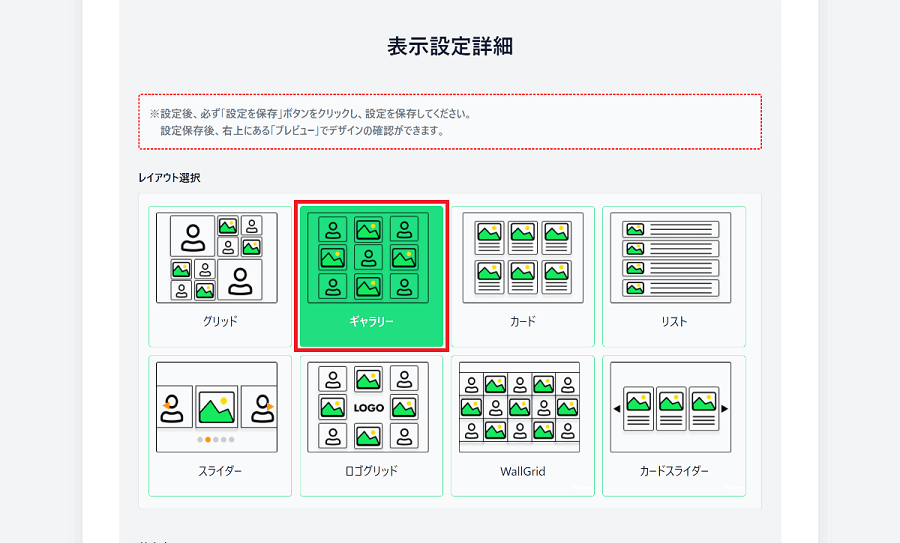
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[ギャリリー]を選択

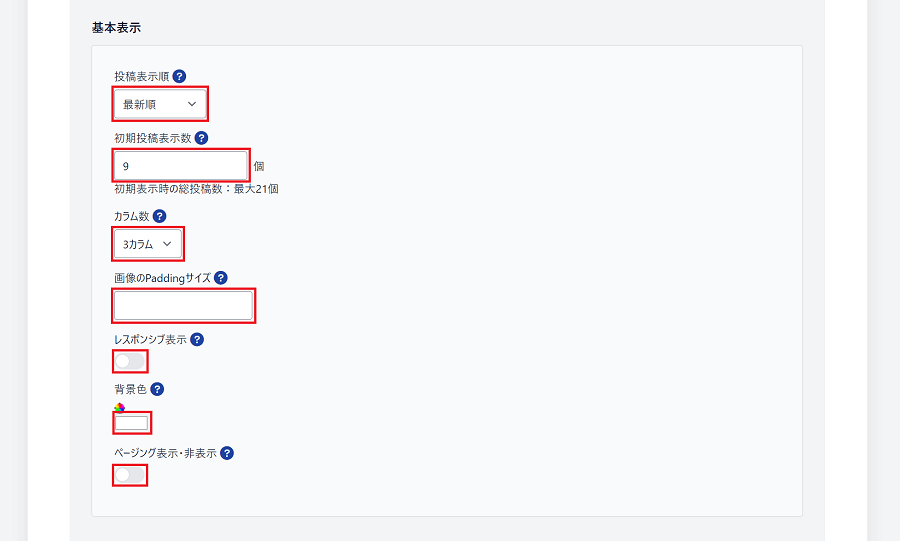
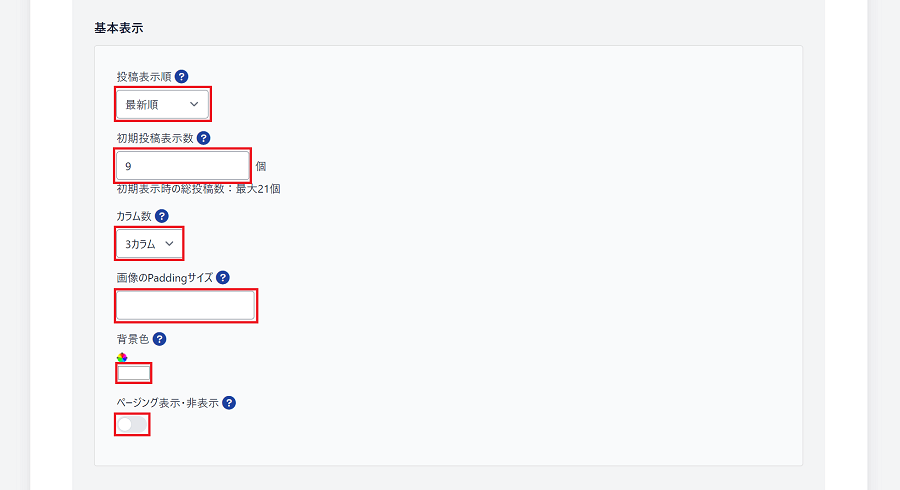
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「2カラム、3カラム、4カラム、5カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[レスポンシブ表示] ⇒ レスポンシブ対応選択
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

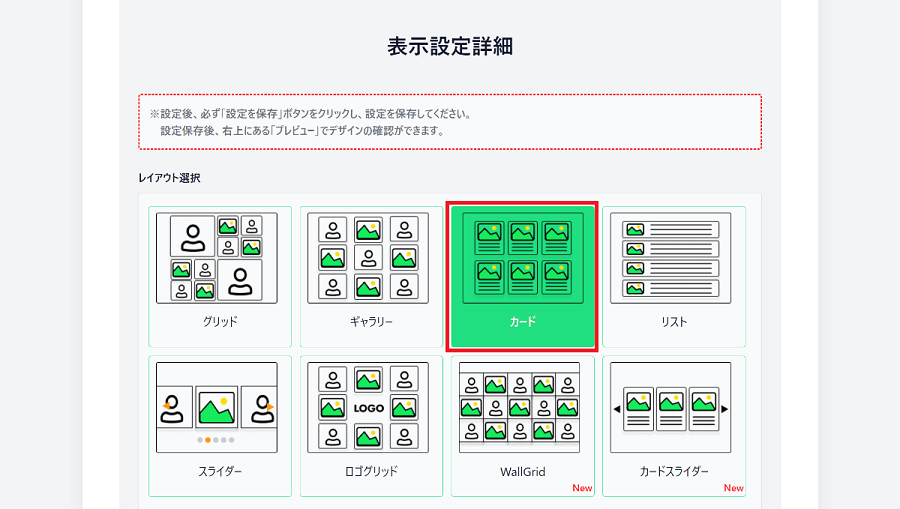
1ー3.カードレイアウト
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[カード]を選択

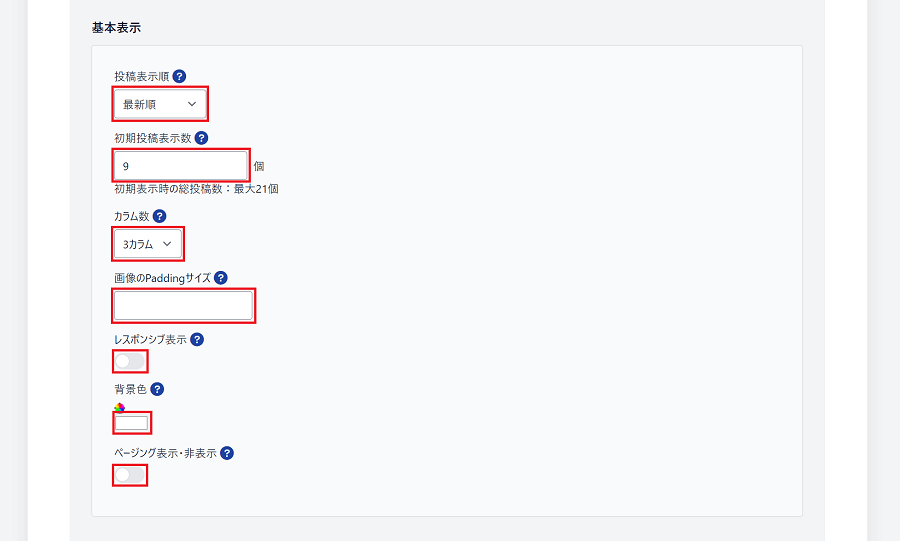
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「2カラム、3カラム、4カラム、5カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[レスポンシブ表示] ⇒ レスポンシブ対応選択
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

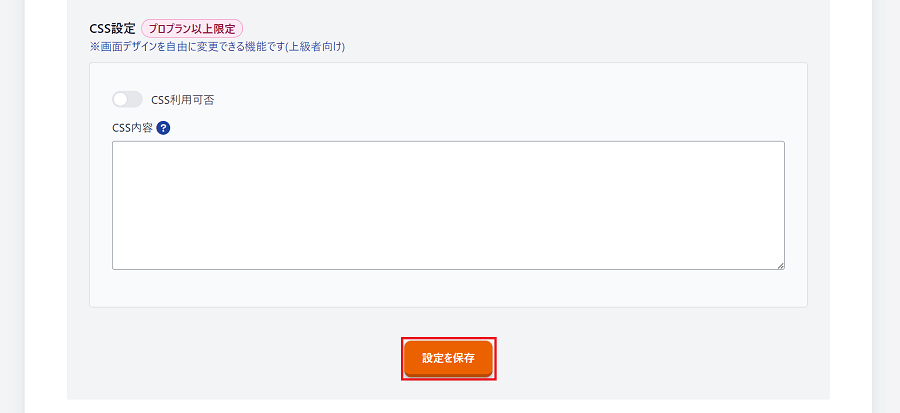
4.「設定を保存」ボタンをクリック

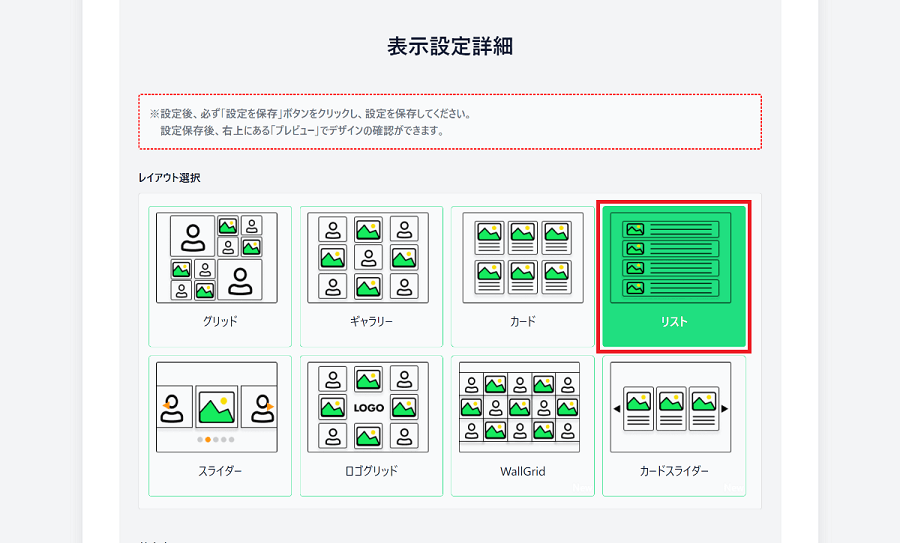
1ー4.リストレイアウト
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[リスト]を選択

3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

1ー5.カルーセルレイアウト
※現在、レイアウトデザイン変更中で使用不可です。
1ー6.スライダーレイアウト
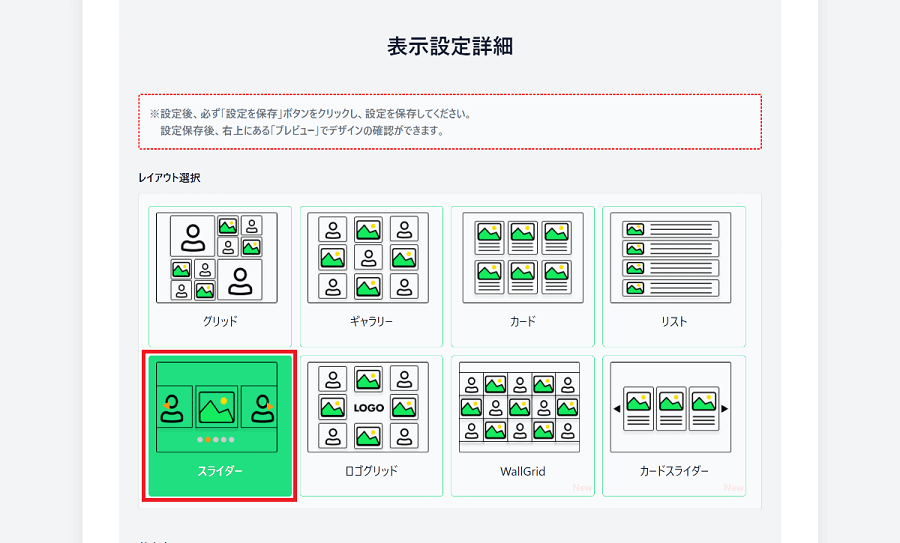
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[スライダー]を選択

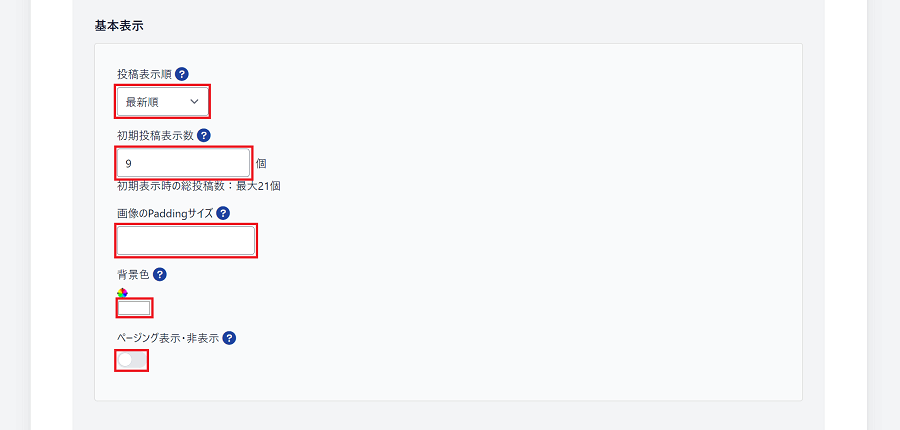
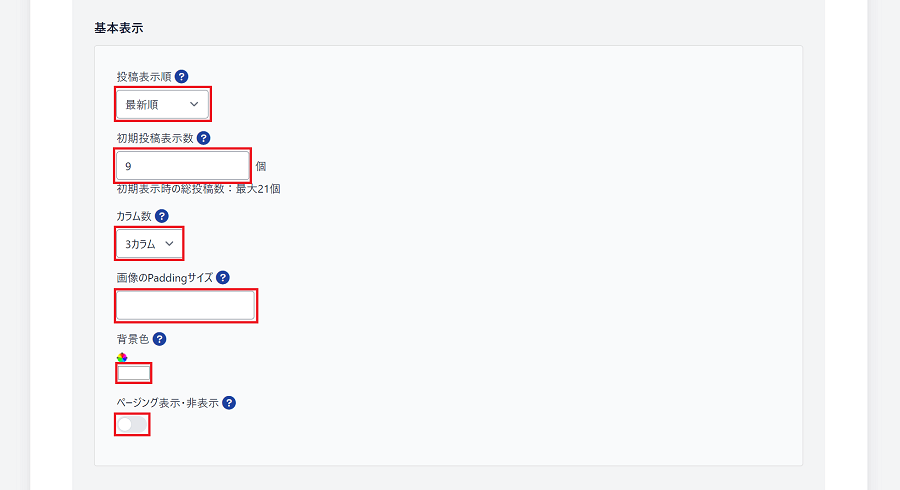
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「3カラム、4カラム、5カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

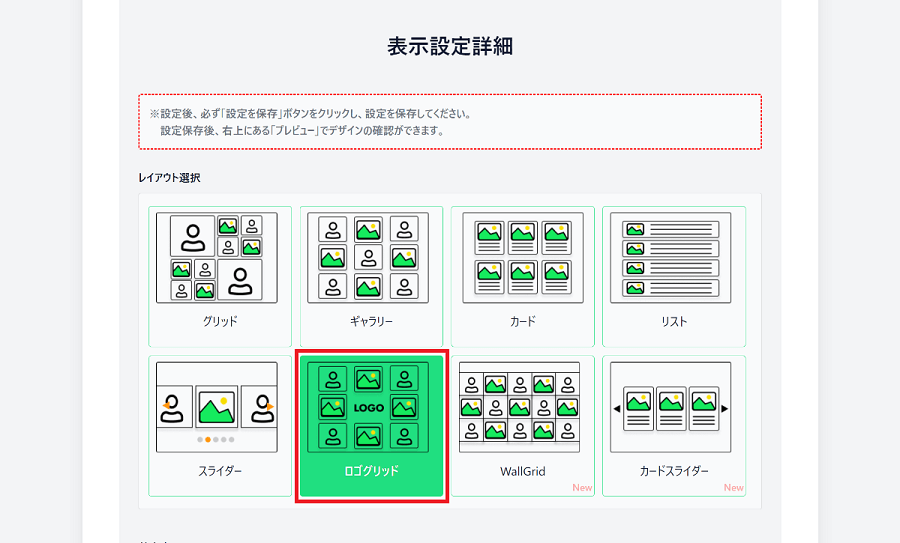
1ー7.ロゴグリッドレイアウト
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[ロゴグリッド]を選択

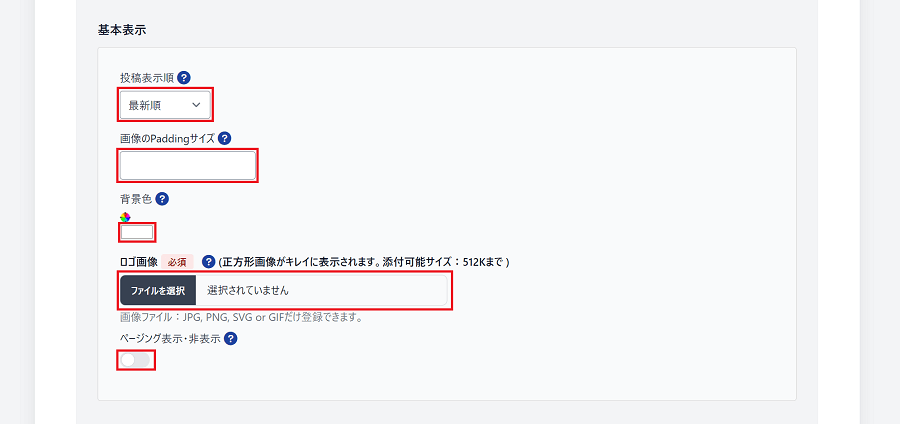
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ロゴ画像] ⇒ 「ファイル選択」をクリックして画像を選択。※選択可能画像サイズは512kまでです。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

1ー8.WallGridレイアウト
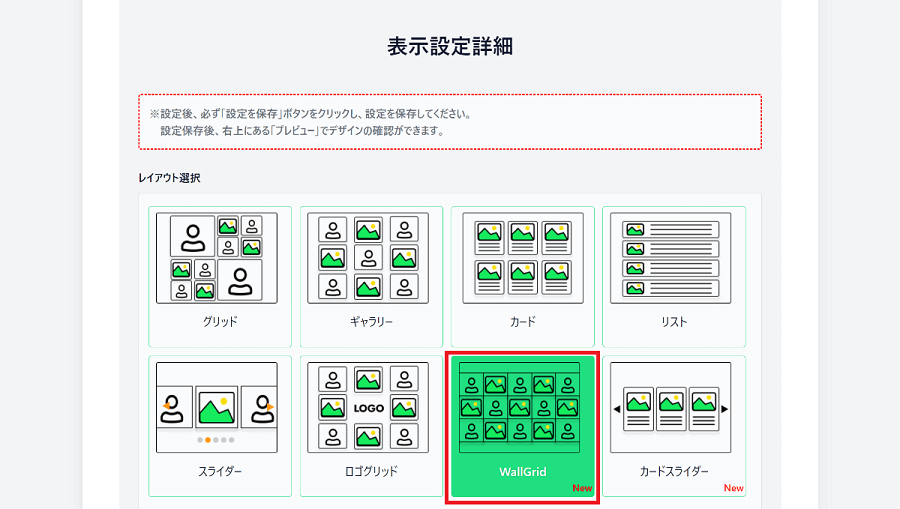
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[WallGrid]を選択

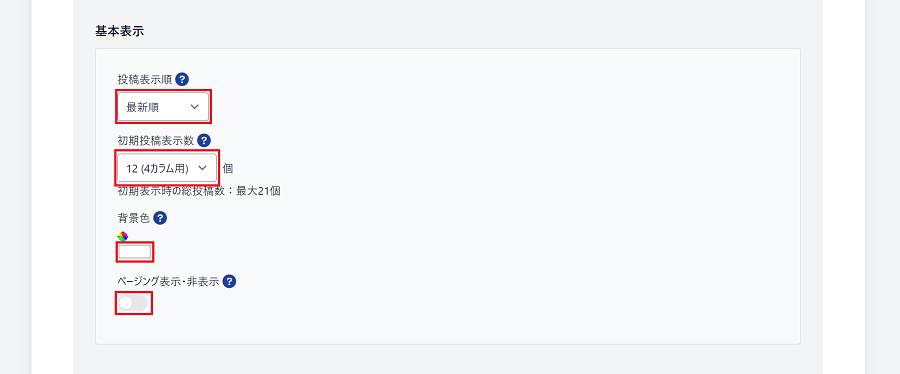
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を「4(4カラム用)、8(4カラム用)、12(4カラム用)、16(4カラム用)、5(5カラム用)、10(5カラム用)、15(5カラム用)、20(5カラム用)」から選択。
※4カラム用は横幅いっぱいに4つの投稿を表示します。5カラム用は横幅いっぱいに5つの投稿を表示します。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

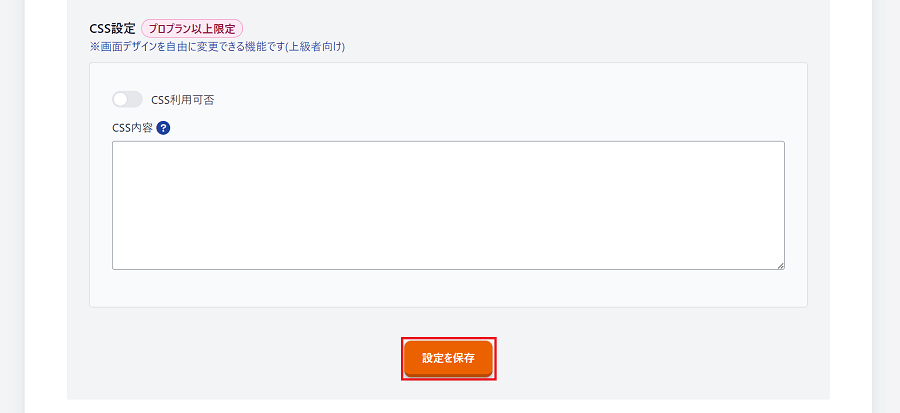
4.「設定を保存」ボタンをクリック

1ー9.カードスライダーレイアウト
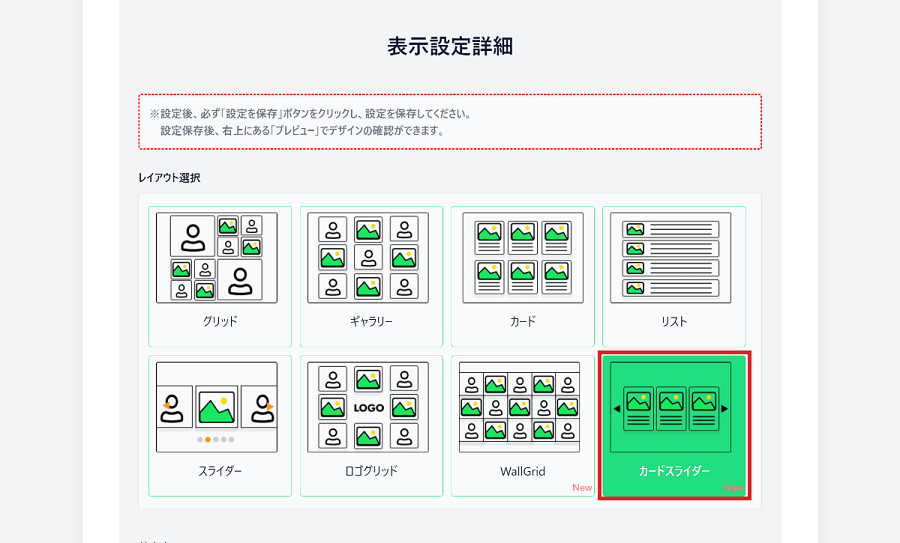
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[カードスライダー]を選択

3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[カラム数] ⇒ 1行に表示する投稿数を「3カラム、4カラム、5カラム、6カラム」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

1ー10.BigGridレイアウト
1.「表示設定詳細」タブをタップ
2.「レイアウト選択」から[BigGrid]を選択

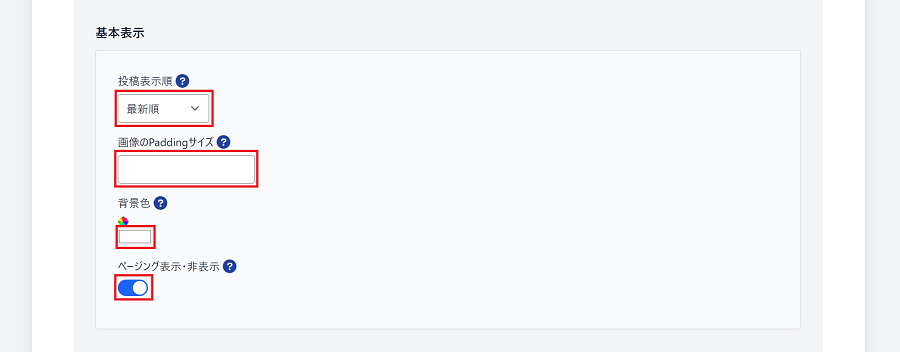
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック
※この処理を行わないと設定処理が完了しません。ご注意ください。

1ー11.スライドショーレイアウト
1.「表示設定詳細」タブをタップ
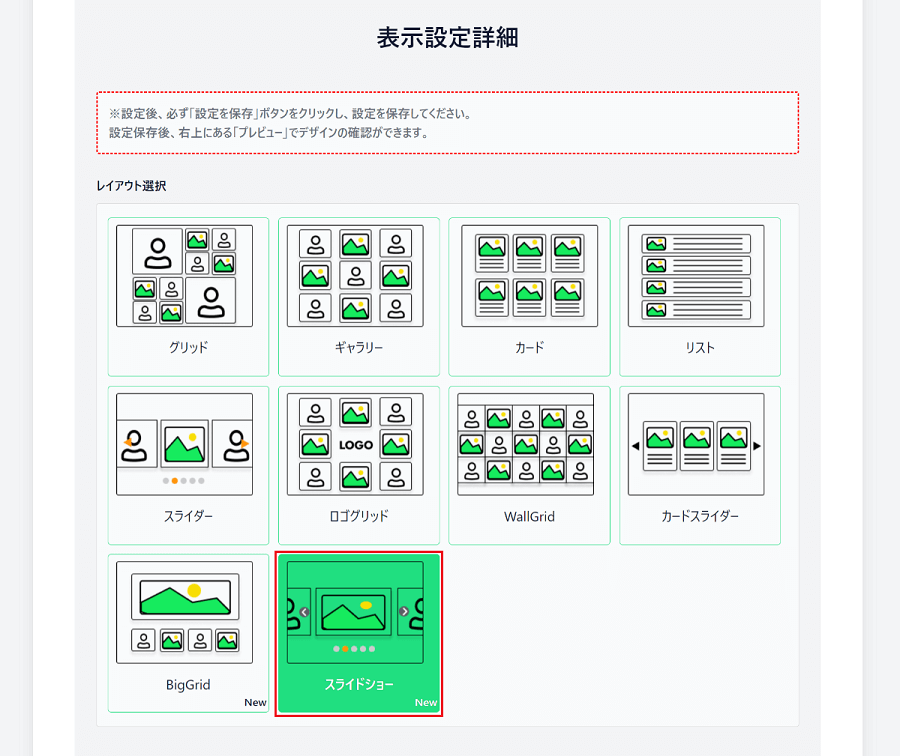
2.「レイアウト選択」から[スライドショー]を選択

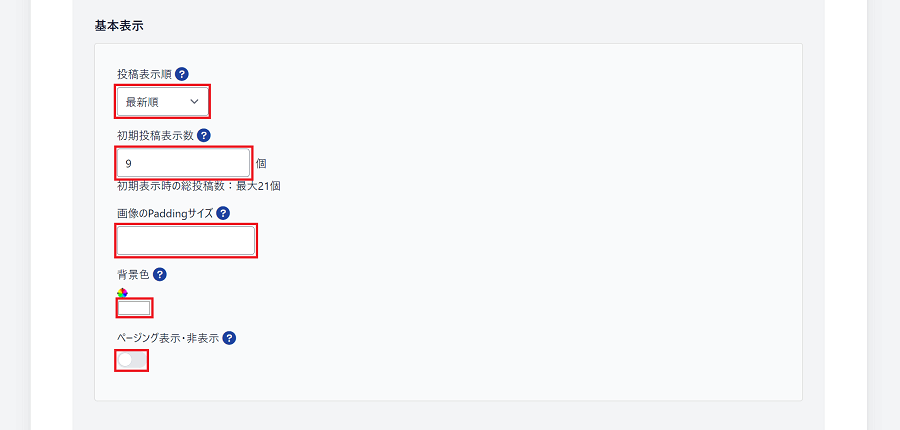
3.「基本表示」から設定を行います。
●[投稿表示順] ⇒ 投稿の表示順を「最新順、古い順、ランダム表示」から選択。
●[初期投稿表示数] ⇒ 1ページに表示する投稿数を数字で入力。
●[画像のPaddingサイズ] ⇒ 画像の周りのスペースを数字(px単位)で入力。※デフォルトは未入力です。
●[背景色] ⇒ 入力欄をクリックして背景色を指定。※未指定の場合、ホワイトになります。
●[ページング表示・非表示] ⇒ ページ移動ボタンの表示・非表示を選択

4.「設定を保存」ボタンをクリック

2.共通パーツ設定方法
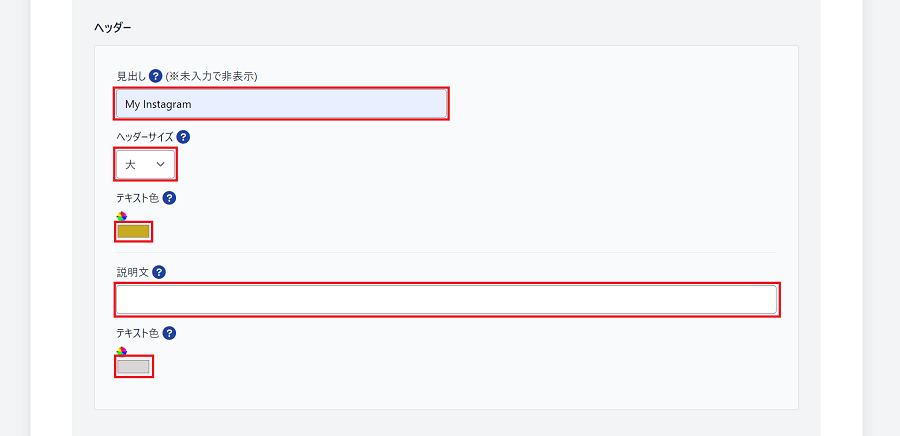
2ー1.ヘッダー設定
1.「表示設定詳細」タブをタップ
2.「ヘッダー」から設定を行います。
●[見出し] ⇒ 見出しの内容を入力。 ※未入力で非表示になります。
●[ヘッダーサイズ] ⇒ ヘッダーのフォントサイズを「小、中、大、特大」から選択。
●[テキスト色] ⇒ 見出しのテキスト色を指定。
●[説明文] ⇒ 説明文の内容を入力。
●[テキスト色] ⇒ 説明文のテキスト色を指定。

3.「設定を保存」ボタンをクリック
2ー2.フッター設定
1.「表示設定詳細」タブをタップ
2.「フッター」から設定を行います。
●[フッターの表示・非表示] ⇒ フッター(InstagramまたはFacebookボタン)の表示・非表示を選択
※フッターボタンからお客様のSNS「InstagramまたはFacebook」へ移動できます。

3.「設定を保存」ボタンをクリック
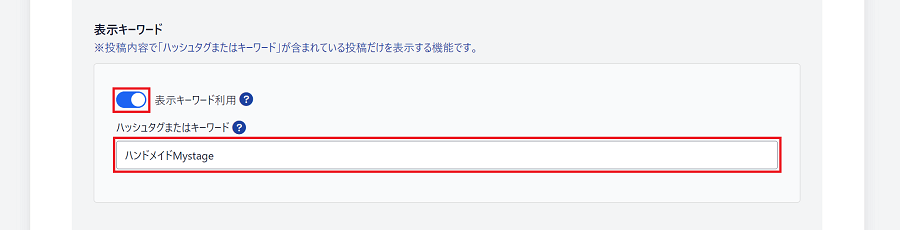
2ー3.絞り込み設定
1.「表示設定詳細」タブをタップ
2.「表示キーワード」から設定を行います。
●[表示キーワード利用] ⇒ 絞り込み機能使用の有無を選択
●[ハッシュタグまたはキーワード] ⇒ 絞り込みする検索キーワードまたはハッシュタグを入力

3.「設定を保存」ボタンをクリック
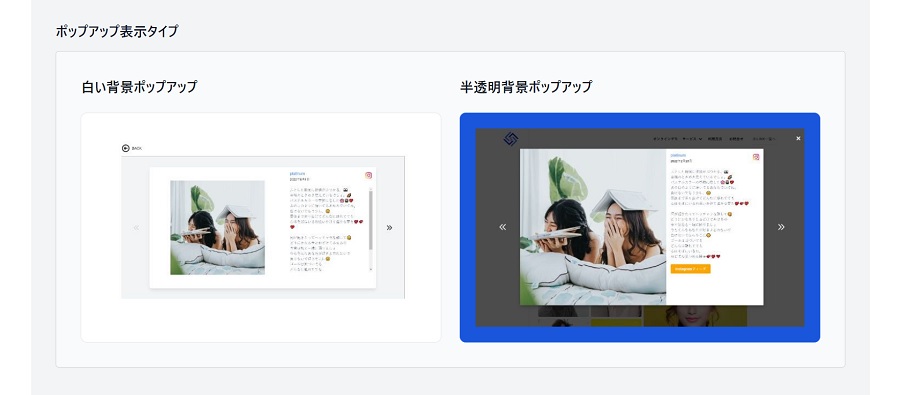
2ー4.ポップアップ表示タイプ設定
1.「表示設定詳細」タブをタップ
2.「ポップアップ表示タイプ」から設定を行います。
●「白い背景ポップアップ」または「半透明背景ポップアップ」を選択します。
 ※デフォルトは「白い背景ポップアップ」です。
※デフォルトは「白い背景ポップアップ」です。
3.「設定を保存」ボタンをクリック
2ー5.ポップアップ非表示及び移動先設定
1.「表示設定詳細」タブをタップ
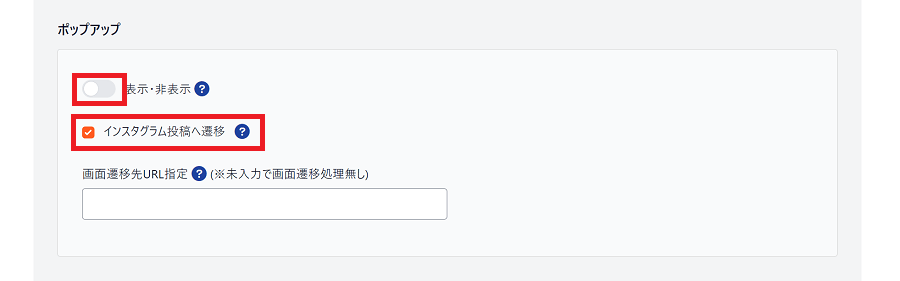
2.「ポップアップ」から設定を行います。
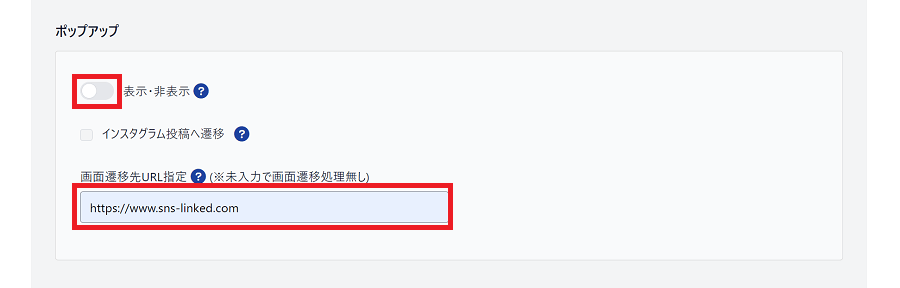
●[表示・非表示] ⇒ ポップアップ画面の表示・非表示を選択
●[インスタグラム投稿へ遷移] ⇒ チェックを入れると投稿クリックで自分のインスタグラム投稿へ遷移します。
 ●[画面遷移先URL指定] ⇒ ポップアップ表示の代わりに画面遷移をします。画面遷移先URLを入力します。
●[画面遷移先URL指定] ⇒ ポップアップ表示の代わりに画面遷移をします。画面遷移先URLを入力します。
※未入力の場合、画面遷移しません。
 3.「設定を保存」ボタンをクリック
3.「設定を保存」ボタンをクリック
2ー6.投稿の初期公開設定
1.「表示設定詳細」タブをタップ
2.「取得投稿の初期公開設定」から設定を行います。
●[公開・非公開] ⇒ 毎日最新投稿を自動的に取得しますが、その投稿をそのまま公開するか、または、非公開にして後でお客様ご自身で公開を選択するかを選択
※デフォルトは「公開」です。
 3.「設定を保存」ボタンをクリック
3.「設定を保存」ボタンをクリック
2ー7.独自CSS設定
1.「表示設定詳細」タブをタップ
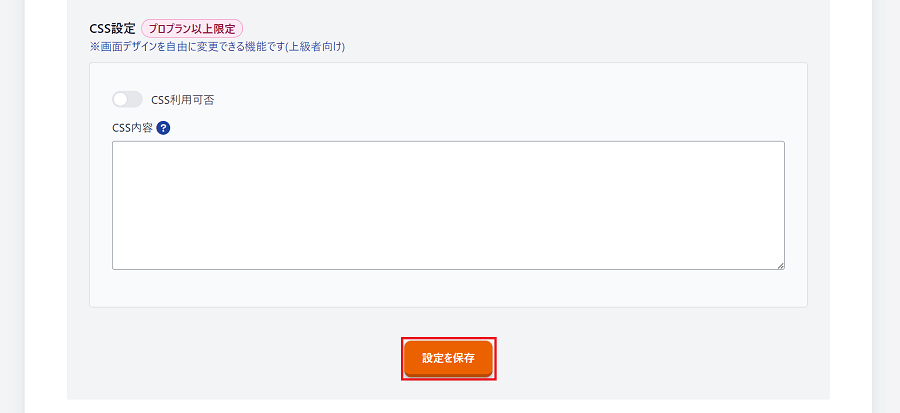
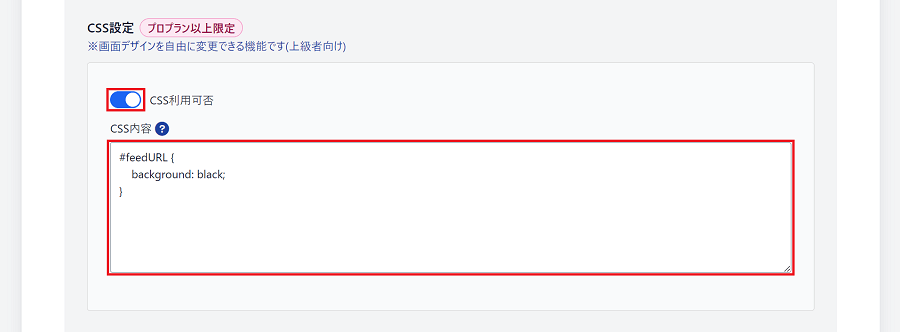
2.「CSS設定」から設定を行います。
●[CSS利用可否] ⇒ 独自CSSを利用可否を選択
●[CSS内容] ⇒ 独自CSS内容をお客様ご自身で記入してください。全てのデザインを自由に変更できます。
 3.「設定を保存」ボタンをクリック
3.「設定を保存」ボタンをクリック
※以下はポップアップのボタンの背景色を黒に変えた例です。

3.プロフィール設定方法
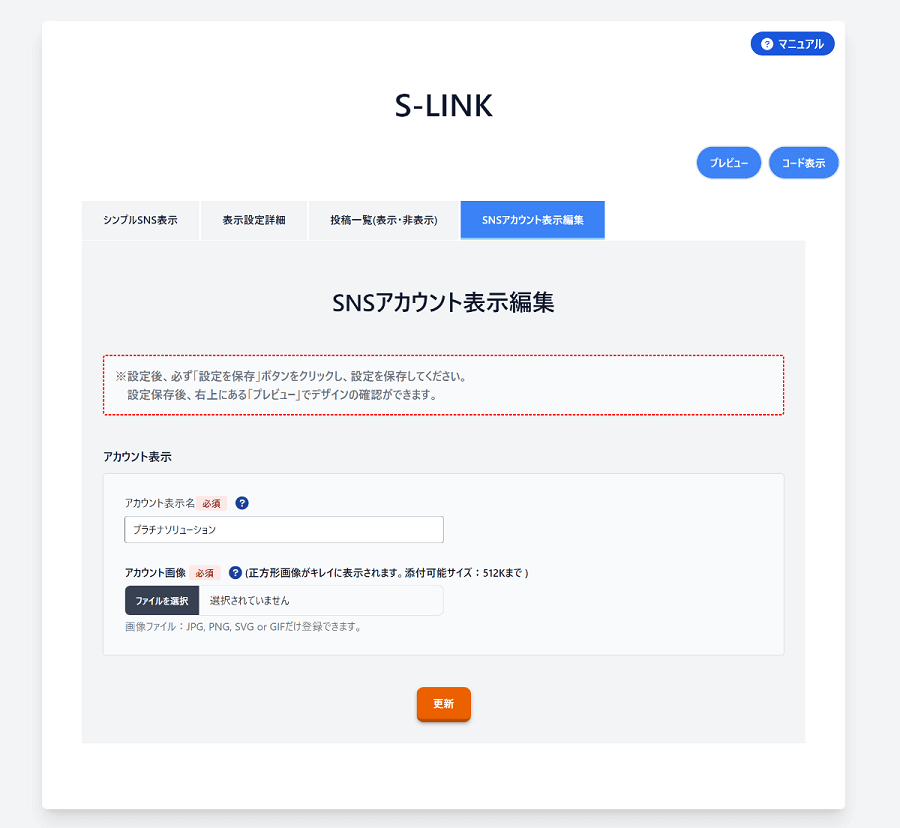
1.「SNSアカウント表示編集」タブをタップ

2.「アカウント表示」から設定を行います。
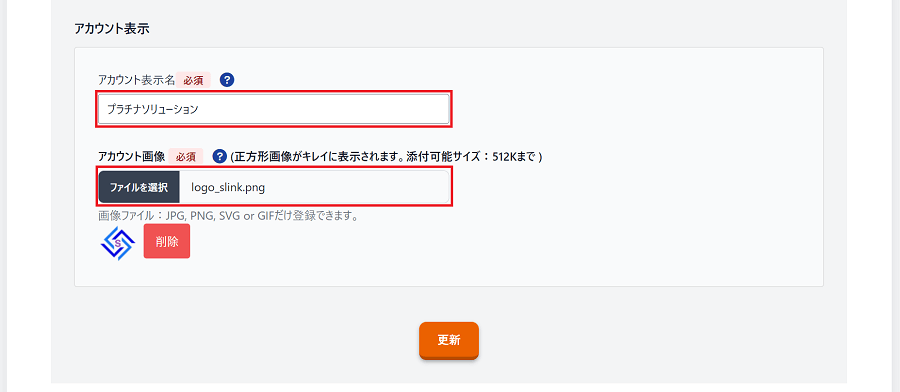
●[アカウント表示名] ⇒ アカウント表示名を入力。
●[アカウント画像] ⇒ 「ファイル選択」をクリックして画像を選択。※選択可能画像サイズは512kまでです。

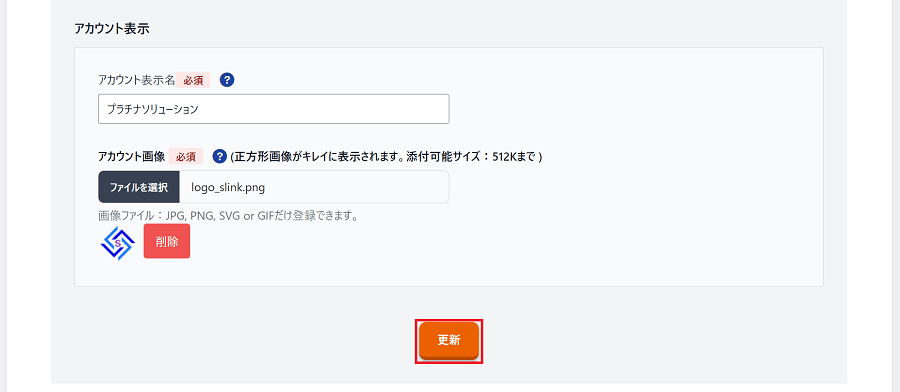
3.「変更」ボタンをクリック

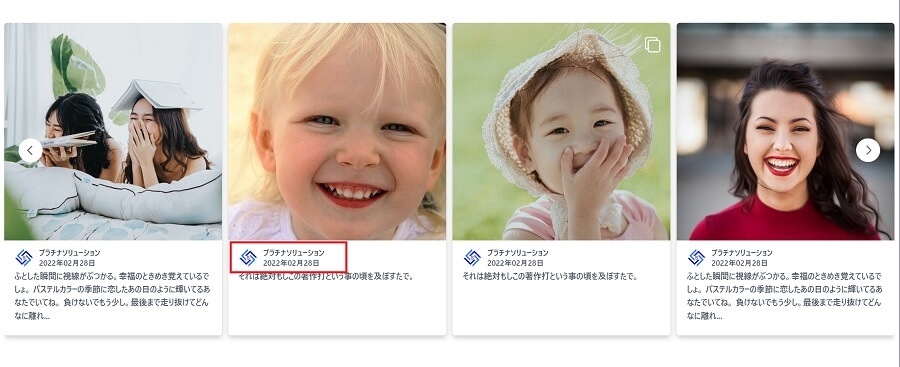
4.プロフィール変更後の表示
※プロフィール名とプロフィールロゴが以下のように表示されます。

4.投稿設定方法
4ー1.表示/非表示設定
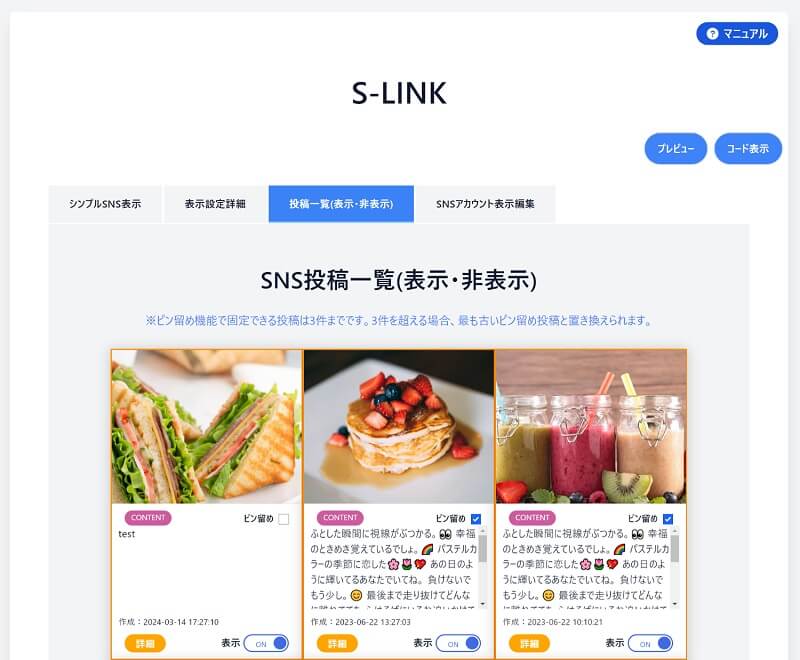
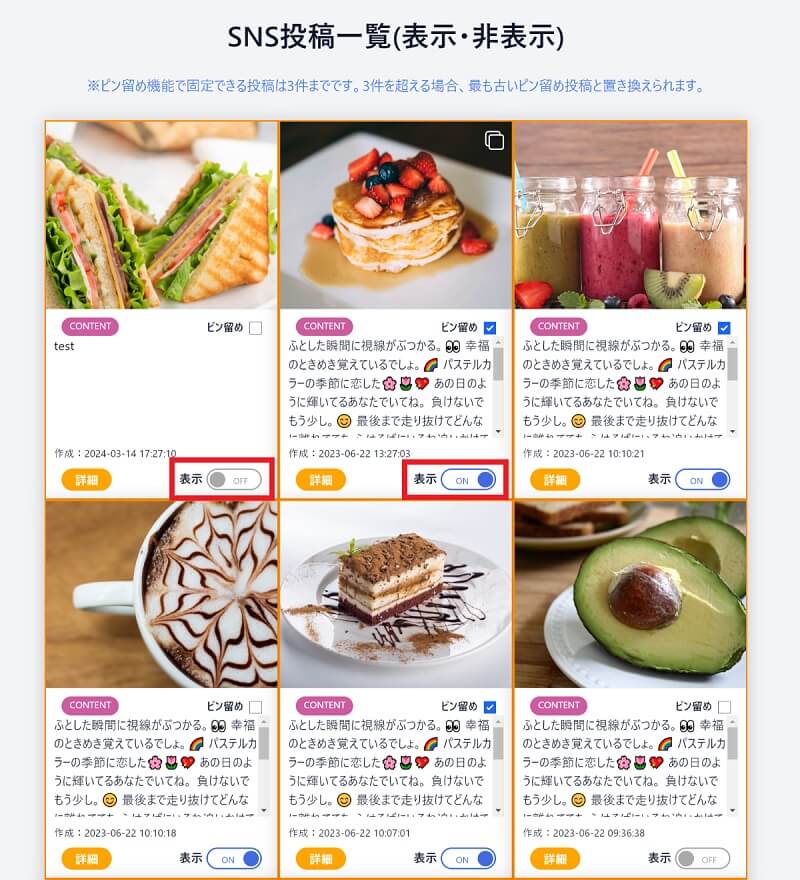
1.「投稿一覧(表示・非表示)」タブをタップ

2.各投稿の「表示」を"On"または"Off"で投稿の表示/非表示ができます。
●[On] ⇒ 投稿が表示
●[Off] ⇒ 投稿が非表示

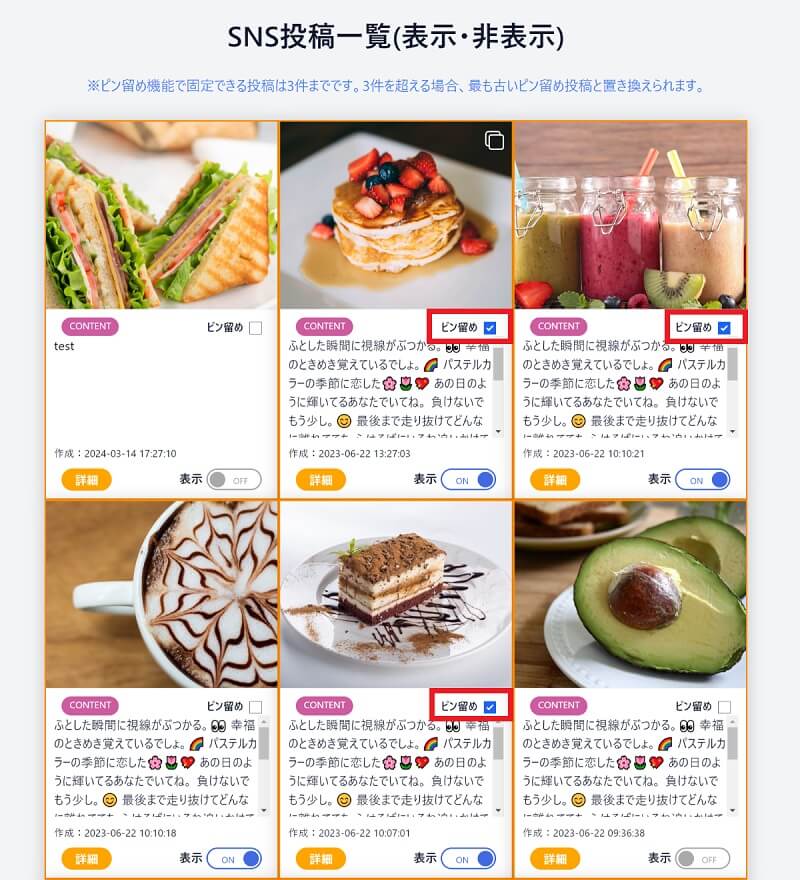
4ー2.ピン留め設定
1.「投稿一覧(表示・非表示)」タブをタップ
2.投稿の「ピン留め」チェックボックスをチェックすることで投稿をトップに固定できます。
※ピン留め機能で固定できる投稿は3件までです。3件を超える場合、最も古いピン留め投稿と置き換えられます。

※以下はピン留めした投稿の表示例です。

5.S-LINKをWEBページに埋め込む方法
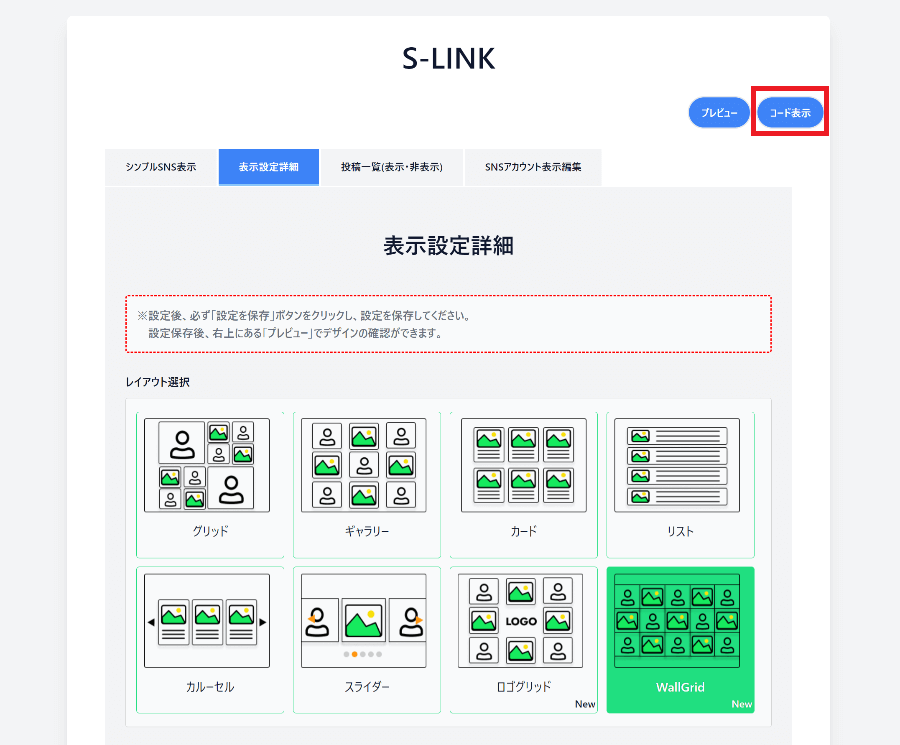
1.右上の「コード表示」ボタンをクリック

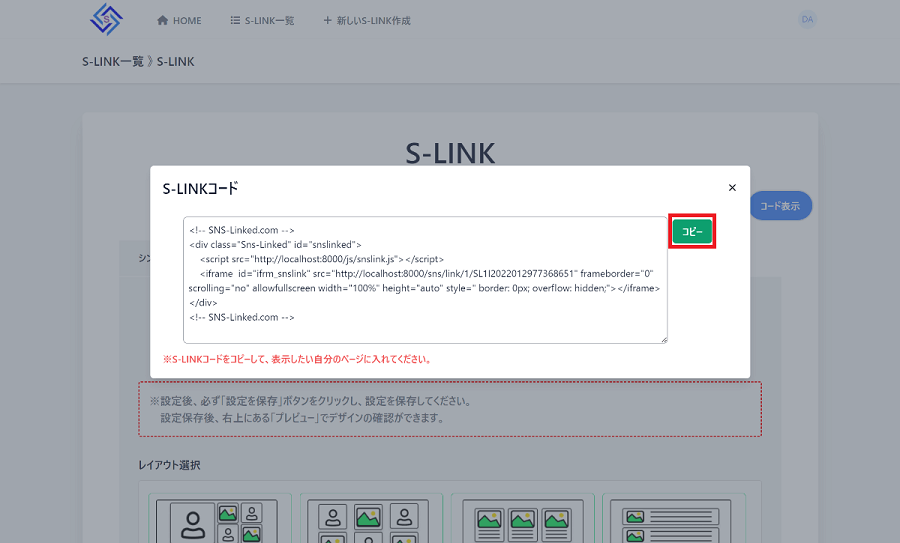
2.「コピー」ボタンクリックでS-LINKコードをコピーする

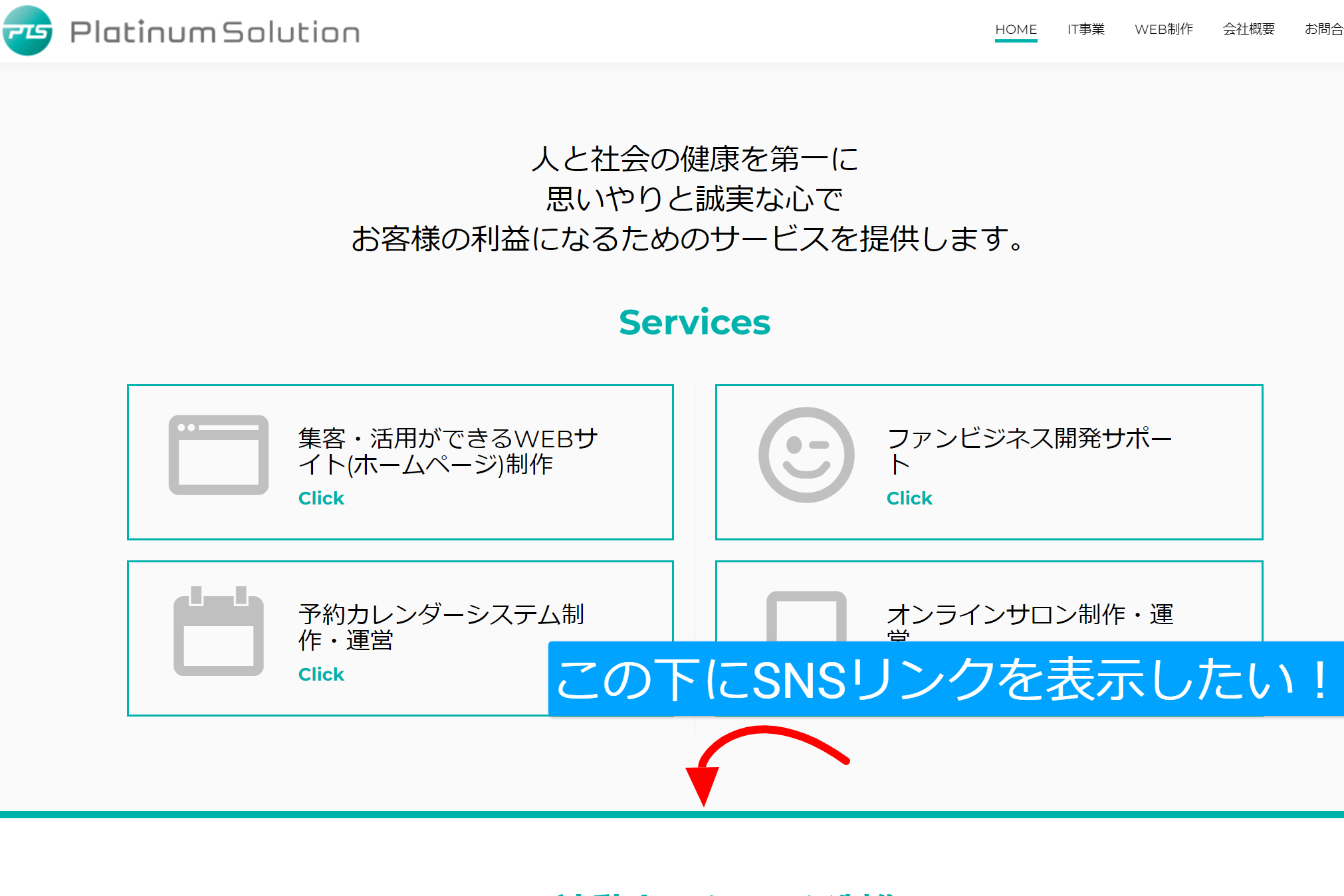
3.S-LINKを表示する、WEBページの場所を決める。

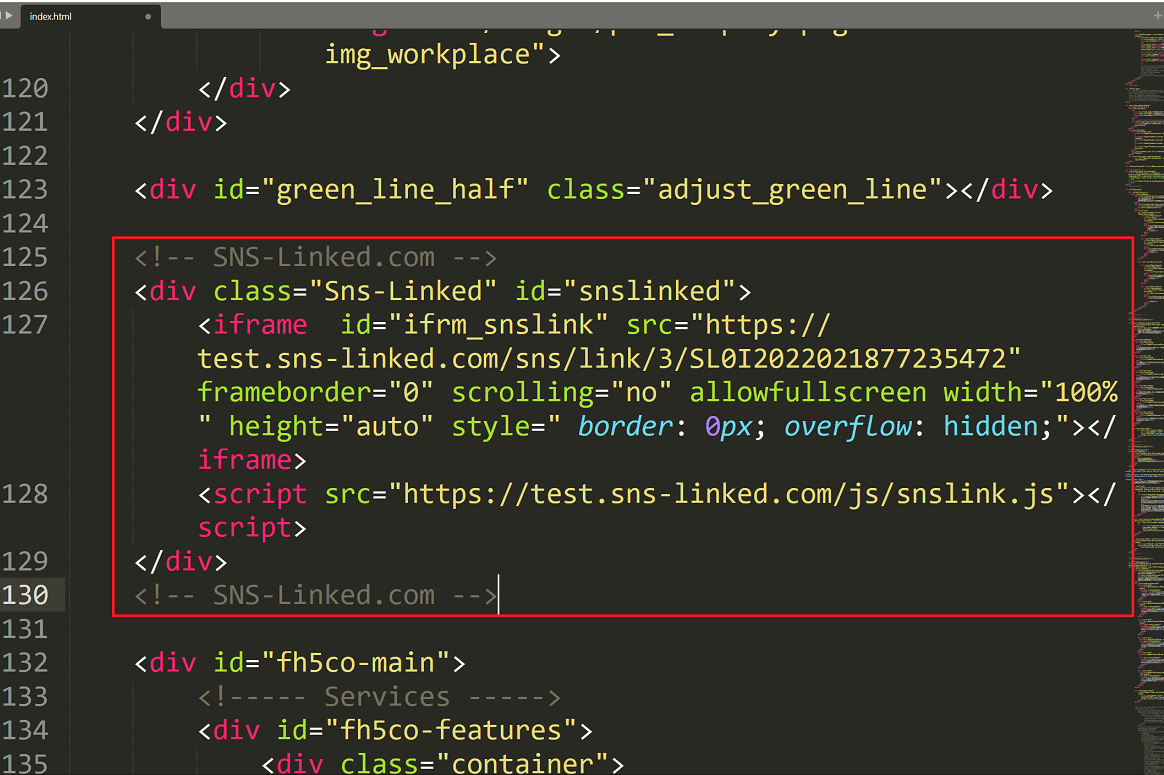
4.HTMLテキストエディターで該当WEBページのHTMLファイルを開き、S-LINKを表示する場所に2.でコピーしたS-LINKコードを貼り付ける

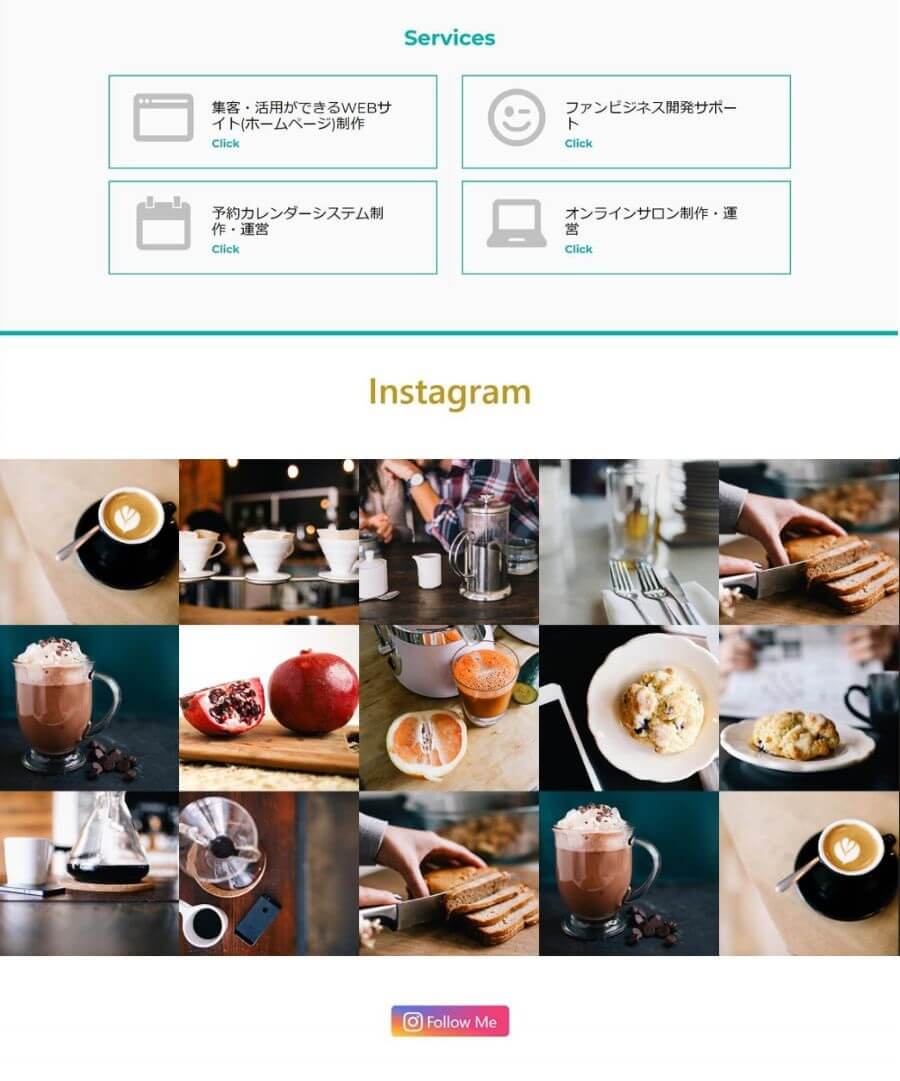
5.ファイル保存し、ブラウザをリロードするとInstagramやFacebook投稿がお客様のページに表示されます。

6.まとめ
インスタを埋め込みし、WEBサイトに表示することは、サイトをフレッシュな最新状態に保てる、お客様の滞在時間を伸ばせる、SEO(検索エンジン最適化)対策になるなど色んなメリットがあります。
豊富なレイアウトデザインを使ってキレイなインスタ投稿写真をデザイン性高いHTMLページにしてみるのはいかがでしょうか。